Propiedades relacionadas al margen de un elemento HTML
Otra serie de propiedades relacionadas al contorno de un elemento HTML son:
margin-top
margin-right
margin-bottom
margin-left
Para acortar el código, es posible especificar todas las propiedades de los márgenes en una propiedad. La propiedad margin es una propiedad abreviada para las siguientes propiedades de margen individuales:
- margin-top Establece el margen arriba de un elemento
- margin-right Establece el margen derecho de un elemento
- margin-bottom Establece el margen inferior de un elemento
- margin-left Establece el margen izquierdo de un elemento
Así es como funciona el comando margin:
- Si la propiedad margin tiene cuatro valores:
- margin: 25px 50px 75px 100px;
- el margen superior es de 25px
- el margen derecho es 50px
- el margen inferior es 75px
- el margen izquierdo es 100px
- Si la propiedad margin tiene tres valores:
- margin: 25px 50px 75px;
- el margen superior es de 25px
- los márgenes derecho e izquierdo son 50px
- el margen inferior es 75px
- Si la propiedad margin tiene dos valores:
- margin: 25px 50px;
- los márgenes superior e inferior son de 25 px
- los márgenes derecho e izquierdo son 50px
- Si la propiedad margin tiene un valor:
- margin: 25px;
- los cuatro márgenes son 25px
El margen está después del borde.
El margen separa un elemento HTML de otro elemento HTML dentro de la página.
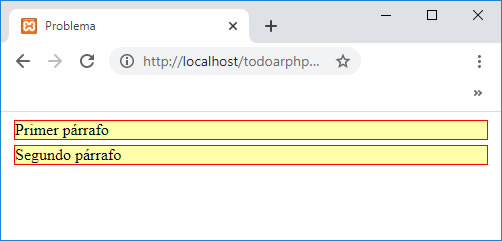
Veamos un ejemplo, la página HTML muestra dos párrafos con cero pixeles de margen:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p>Primer párrafo</p>
<p>Segundo párrafo</p>
</body>
</html>
background-color:#ffffaa;
margin:5px;
border-width:1px;
border-style:solid;
border-color:#ff0000; }

Hay que tener en cuenta que cuando dos elementos HTML uno debajo del otro hay especificado márgenes el resultado final del margen inferior de uno y el superior de otro no se suman. Por ejemplo si un elemento tiene márgen inferior de 10 y el elemento que se encuentra debajo de este tiene márgen de 20px luego el márgen total entre estos dos elementos es de 20px (es el mayor de los dos márgenes y no 30px que es la suma)
Pruebe modificar el valor para la propiedad margin y vea el resultado de la página.
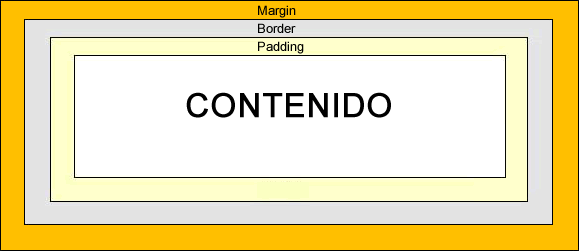
El modelo final de caja se puede resumir con esta imagen:

Es común que cuando el margen sea cero no se indique la unidad de medida:
