Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Aplicación de hojas de estilo a un formulario.
Los formularios se diseñan mediante temas CSS que puede personalizar para que coincidan con el diseño de su sitio Web.Un formulario es el elemento esencial para el envío de datos al servidor por parte del visitante del sitio.Haremos un ejemplo donde implementamos un formulario y le aplicamos una serie de reglas de estilo a las diferentes marcas HTML que intervienen
Un formulario es el elemento esencial para el envío de datos al servidor por parte del visitante del sitio.
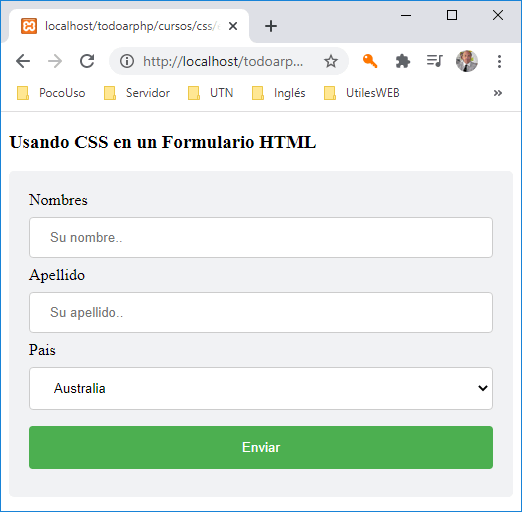
Veamos un ejemplo donde implementamos un formulario y le aplicamos una serie de reglas de estilo a los diferentes elementos HTML que intervienen:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h3>Usando CSS en un Formulario HTML</h3>
<div>
<form action="/action_page.php">
<label for="fname">Nombres</label>
<input type="text" id="fname" name="firstname" placeholder="Su nombre..">
<label for="lname">Apellido</label>
<input type="text" id="lname" name="lastname" placeholder="Su apellido..">
<label for="country">Pais</label>
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select>
<input type="submit" value="Enviar">
</form>
</div>
</body>
</html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h3>Usando CSS en un Formulario HTML</h3>
<div>
<form action="/action_page.php">
<label for="fname">Nombres</label>
<input type="text" id="fname" name="firstname" placeholder="Su nombre..">
<label for="lname">Apellido</label>
<input type="text" id="lname" name="lastname" placeholder="Su apellido..">
<label for="country">Pais</label>
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select>
<input type="submit" value="Enviar">
</form>
</div>
</body>
</html>
La hoja de estilo que se aplica es:
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}

Podemos observar que definimos un div contenedor y dentro de este el formulario. Para que los textos aparezcan a la izquierda, definimos una serie de label que las flotamos a izquierda, por lo que los controles del formulario aparecerán a derecha todos encolumnados.
