Posicionamiento absoluto en css
position: absolute;
Un elemento con position: absolute; está posicionado en relación con el antepasado posicionado más cercano (en lugar de posicionado en relación con la ventana gráfica, como fijo).
Sin embargo; si un elemento de posición absoluta no tiene antepasados de posición, utiliza el cuerpo del documento y se mueve junto con el desplazamiento de página.
Nota: Un elemento "posicionado" es aquel cuya posición es cualquier cosa excepto static.
He aquí un ejemplo sencillo:
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 4px solid #73AD21;
}
</style>
</head>
<body>
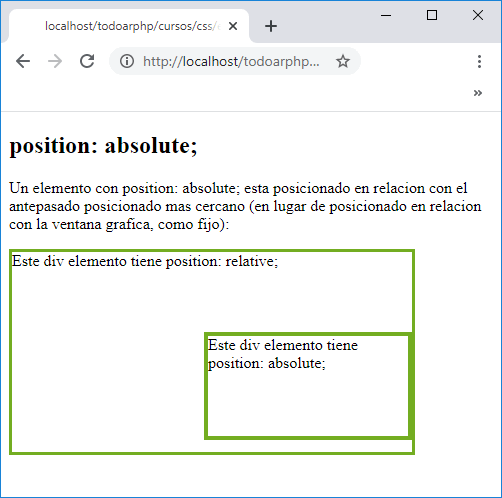
<h2>position: absolute;</h2>
<p>Un elemento con position: absolute; esta posicionado en relacion con el antepasado posicionado mas cercano (en lugar de posicionado en relacion con la ventana grafica, como fijo):</p>
<div class="relative">Este div elemento tiene position: relative;
<div class="absolute">Este div elemento tiene position: absolute;</div>
</div>
</body>
</html>

El posicionamiento absoluto dispone un elemento HTML completamente fuera del flujo de la página. El valor que debemos asignar a la propiedad position es absolute.
Hay que tener en cuenta que no se reserva espacio en el flujo del documento como pasaba con el posicionamiento relativo (recordemos que con este posicionamiento podemos desplazar el elemento a cuarquier parte de la página, pero el espacio por defecto para dicho elemento queda vacío).
El posicionamiento es siempre con respecto a la página.
Normalmente cuando utilizamos el posicionamiento absoluto inicializamos las propiedades top y left.
Veamos un ejemplo para ver el funcionamiento del posicionamiento absoluto:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
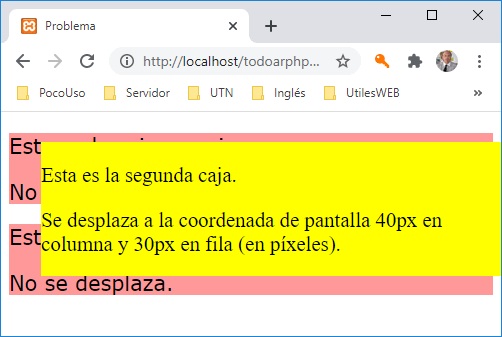
<div id="caja1">
<p>Esta es la primer caja.</p>
<p>No se desplaza.</p>
</div>
<div id="caja2">
<p>Esta es la segunda caja.</p>
<p>Se desplaza a la coordenada de pantalla 40 en columna y 30 en fila (en píxeles).</p>
</div>
<div id="caja3">
<p>Esta es la tercer caja.</p>
<p>No se desplaza.</p>
</div>
</body>
</html>
La hoja de estilo definida:
background-color:#f99;
font-family:verdana;
font-size:1.3rem;
}
#caja2 {
background-color:#ff0;
font-size:1.3rem;
position:absolute;
left:40px;
top:30px;
}

Como vemos inicializamos la propiedad position con el valor absolute y fijamos como coordenada para la caja la columna 40 y la fila 30 (en píxeles).
