Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Definición de varias reglas para un mismo elemento HTML
Definición de varias reglas para un mismo elemento HTML.
Podemos definir más de una regla para un elemento HTML, en este ejemplo el elemento h1 tiene dos reglas:
h1,h2,h3,h4,h5,h6 {
font-family:Verdana; }
h1 { font-size:40px; }
font-family:Verdana; }
h1 { font-size:40px; }
Supongamos que queremos todas las cabeceras con la misma fuente pero tamaños de fuente distinta, luego podemos implementarlo de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style> h1,h2,h3,h4,h5,h6 { font-family:Verdana; }
h1 { font-size: 16px; font-family: Arial, Helvetica, sans-serif;color:#0000ff;}
h2 { font-size:30px; font-family: Arial, Helvetica, sans-serif;color:#ff00ff;}
h3 { font-size:25px; font-family: Arial, Helvetica, sans-serif;color:#00ff00;}
h4 { font-size:20px; }
h5 { font-size:15px; }
h6 { font-size:10px; }
</style>
</head>
<body>
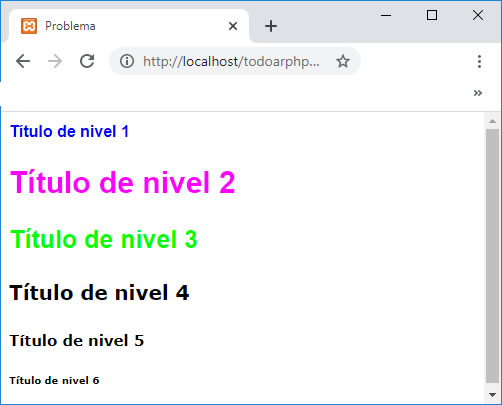
<h1>Título de nivel 1</h1>
<h2>Título de nivel 2</h2>
<h3>Título de nivel 3</h3>
<h4>Título de nivel 4</h4>
<h5>Título de nivel 5</h5>
<h6>Título de nivel 6</h6>
</body>
</html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style> h1,h2,h3,h4,h5,h6 { font-family:Verdana; }
h1 { font-size: 16px; font-family: Arial, Helvetica, sans-serif;color:#0000ff;}
h2 { font-size:30px; font-family: Arial, Helvetica, sans-serif;color:#ff00ff;}
h3 { font-size:25px; font-family: Arial, Helvetica, sans-serif;color:#00ff00;}
h4 { font-size:20px; }
h5 { font-size:15px; }
h6 { font-size:10px; }
</style>
</head>
<body>
<h1>Título de nivel 1</h1>
<h2>Título de nivel 2</h2>
<h3>Título de nivel 3</h3>
<h4>Título de nivel 4</h4>
<h5>Título de nivel 5</h5>
<h6>Título de nivel 6</h6>
</body>
</html>

Es decir, podemos inicializar un conjunto de elementos HTML con una serie de propiedades de estilo comunes. Luego agregamos en forma individual las propiedades no comunes a dichas marcas:
h1,h2,h3,h4,h5,h6 {
font-family:Verdana;
}
h1 {
font-size:40px;
}
Es decir, al elemento h1 realmente le hemos definido 2 propiedades: font-family y font-size. Lo mismo para los otros elementos HTML.
