Transformaciones 2D: translación (transform:translate)
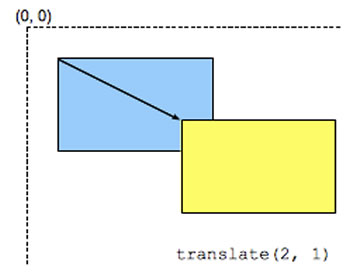
El método translate() mueve un elemento desde su posición actual (de acuerdo con los parámetros dados para el eje X y el eje Y).

La función translate permite desplazar un elemento HTML indicando una medida (en porcentaje, píxeles, em, etc.) la sintaxis es:
Si ty no es especificada, se asumirá que su valor es cero. Cada translation-value puede ser un valor de longitud o un valor de porcentaje. También disponemos de las funciones translateX y translateY para los casos donde solo debemos trasladar en x o y
- translateX Translada un elemento a lo largo del eje X.
- translateY Translada un elemento a lo largo del eje Y.
La función translate permite desplazar un elemento HTML indicando una medida (en porcentaje, píxeles, em, etc.) la sintaxis es:
transform: translate(valorx ,valory);
}
Por ejemplo si queremos trasladar 25 píxeles en "x" y 10 píxeles en "y" luego debemos codificar:
-ms-transform: translate(25px,10px);
-webkit-transform: translate(25px,10px);
-moz-transform: translate(25px,10px);
-o-transform: translate(25px,10px);
transform: translate(25px,10px);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}
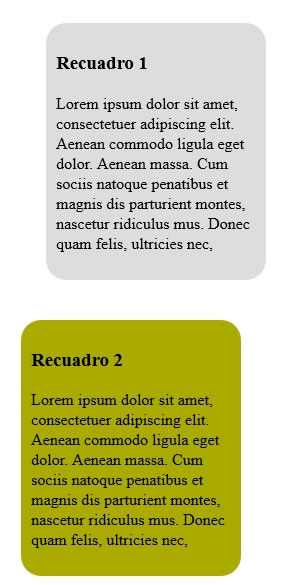
Si vemos el primer recuadro tiene aplicada la traslación: