Transformaciones 2D: torcer (transform:skew)
Las coordenadas de cada punto se modifican por un valor proporcional al ángulo especificado y la distancia al origen. Por lo tanto, cuanto más lejos del origen está un punto, mayor es el valor que se le agrega.
La función skew() se especifica con uno o dos valores, que representan la cantidad de sesgo que se aplicará en cada dirección. Si solo especifica un valor, se usa para el eje x y no habrá sesgos en el eje y.
- ax Es un <angulo>que representa el ángulo de usar para distorsionar el elemento a lo largo del eje x (o eje de abscisas).
- ay Es una <angulo>que representa el ángulo de usar para distorsionar el elemento a lo largo del eje Y (o eje de ordenadas). Si no está definido, su valor predeterminado es 0, lo que resulta en un sesgo puramente horizontal.
Nota : Tanto en ax y ay se debe poner la palabra deg (grados) para que la función lo haga en forma correcta
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
div#myDiv {
-ms-transform: skew(20deg,10deg); /* IE 9 */
transform: skew(20deg,10deg); /* Standard syntax */
}
</style>
</head>
<body>
<h1>La función skew() </h1>
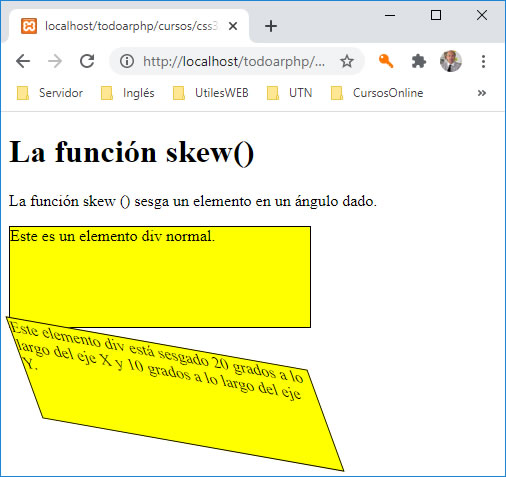
<p>La función skew () sesga un elemento en un ángulo dado.</p>
<div>Este es un elemento div normal.</div>
<div id="myDiv">Este elemento div está sesgado 20 grados a lo largo del eje X y 10 grados a lo largo del eje Y.</div>
</body>
</html>
 ´
´skewX()
La función skewX () sesga un elemento a lo largo del eje X en el ángulo dado.
El siguiente ejemplo sesga el elemento
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: coral;
border: 1px solid black;
}
div#myDiv {
-ms-transform: skewX(20deg); /* IE 9 */
transform: skewX(20deg); /* Standard syntax */
}
</style>
</head>
<body>
<h1>La función skewX() </h1>
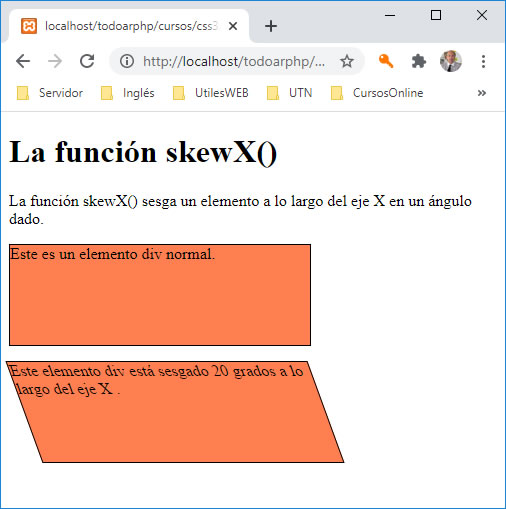
<p>La función skewX() sesga un elemento a lo largo del eje X en un ángulo dado.</p>
<div>Este es un elemento div normal.</div>
<div id="myDiv">Este elemento div está sesgado 20 grados a lo largo del eje X.</div>
</body>
</html>
 ´
´skewY()
La función skewY () sesga un elemento a lo largo del eje Y en el ángulo dado.
El siguiente ejemplo sesga el elemento
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
border: 1px solid black;
}
div#myDiv {
-ms-transform: skewY(20deg); /* IE 9 */
transform: skewY(20deg); /* Standard syntax */
}
</style>
</head>
<body>
<h1>La función skewY() </h1>
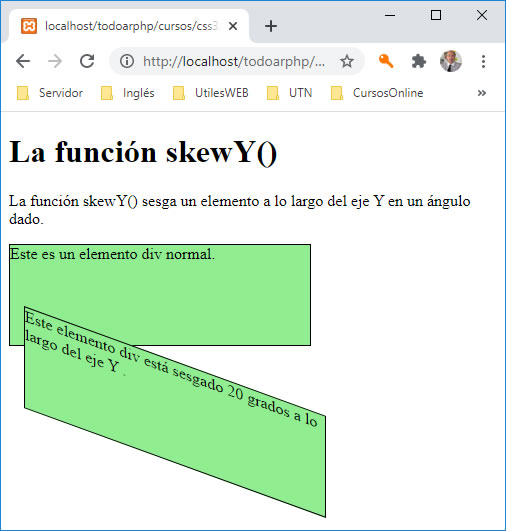
<p>La función skewY() sesga un elemento a lo largo del eje Y en un ángulo dado.</p>
<div>Este es un elemento div normal.</div>
<div id="myDiv">Este elemento div está sesgado 20 grados a lo largo del eje Y.</div>
</body>
</html>
 ´
´