Transformaciones 2D: transformaciones en forma simultanea con matrix
La función matrix() se especifica con seis valores. Los valores constantes están implícitos y no se pasan como parámetros; los otros parámetros se describen en el orden de la columna principal. Matrix() combina todos los métodos de transformación 2D en uno.
El método matrix () toma seis parámetros, que contienen funciones matemáticas, lo que le permite rotar, escalar, mover (traducir) y sesgar elementos.
Los parámetros son los siguientes:
Una matriz de transformación que no cambia la forma, el tamaño o la posición de ninguna manera se escribiría como:
Veamos un ejemplo con transformaciones simples usando la matriz CSS
La primera transformación que hicimos, se puede escribir como: scaleX(2)
De manera similar, la segunda transformación que hicimos se puede escribir como (la matriz usa el bronceado del ángulo ):skewY(10deg)
La tercera transformación que hicimos, se puede escribir como (una vez más, matrix usa el bronceado del ángulo ):skewX(15deg)
La cuarta transformación que hicimos, se puede escribir como: scaleY(1.4)
La quinta transformación que hicimos, se puede escribir (sin las unidades px) como :translateX(150px)
La última transformación que hicimos se puede escribir (sin las unidades px) como:translateY(50px)
Observe que estamos haciendo una transformación solo en cada caso.
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
div#myDiv2 {
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0); /* IE 9 */
transform: matrix(1, 0, 0.5, 1, 150, 0); /* Standard syntax */
}
</style>
</head>
<body>
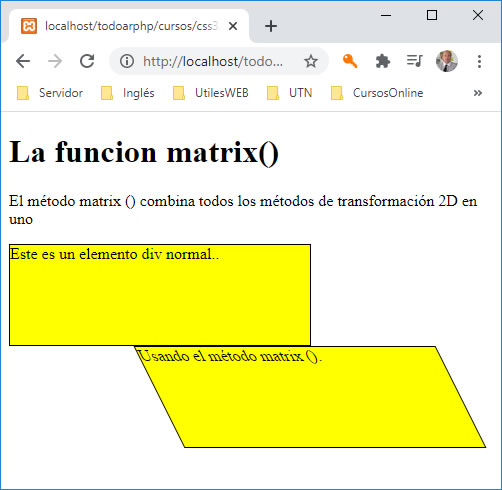
<h1>La funcion matrix() </h1>
<p>
El método matrix () combina todos los métodos de transformación 2D en uno</p>
<div>
Este es un elemento div normal..
</div>
<div id="myDiv2">
</div>
</body>
</html>