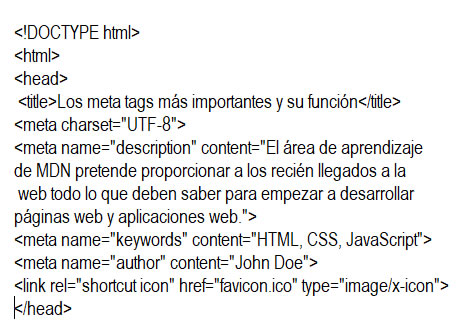
Contenido de la cabecera de la página

Las metaetiquetas, etiquetas meta o elementos meta (también conocidas por su nombre en inglés, metatags o meta tags) son etiquetas HTML que se incorporan en el encabezado de una página web y que resultan invisibles para un visitante normal, pero de gran utilidad para navegadores u otros programas que puedan valerse de esta información.
<!DOCTYPE html>
Todos los documentos HTML deben comenzar con una <!DOCTYPE>declaración <!DOCTYPE> esta declaración no es una etiqueta HTML. Es una "información" para el navegador sobre qué tipo de documento esperar, esta declaración NO distingue entre mayúsculas y minúsculas.
El documento comienza con<html> y finaliza con </html> un documento html internamente esta dividida en dos partes la parte del encabezado que esta entre las etiquetas <head> </head> esta parte es invisible para el público pero no para los buscadores que en esa parte colocan datos para luego crear índices de las paginas al realizar una búsqueda la otra parte es a continuación <body> </body> El elemento <body> de HTML representa el contenido visible de un documento HTML y solo puede haber un elemento <body> en un documento.
< títle >
La etiqueta < títle > define el título del documento. El título debe ser solo texto y se muestra en la barra de título del navegador o en la pestaña de la página. La etiqueta < title > es necesaria en los documentos HTML .
meta charset
Especifica la codificación de caracteres para el documento HTML.
Valores comunes:
- UTF-8: codificación de caracteres para Unicode
- ISO-8859-1 - Codificación de caracteres para el alfabeto latino
meta name="keywords"
Define palabras clave para motores de búsqueda:
<meta name="keywords" content="HTML, CSS, JavaScript">
meta name="description"
Define una descripción de su página web, esto ayuda a incluirla en los buscadores
meta name="author"
Define el autor de una página:
meta http-equiv="refresh"
Actualizar el documento cada 30 segundos:
meta name="viewport"
Configuración de la ventana gráfica para que su sitio web se vea bien en todos los dispositivos
