|
Bordes redondeados de alguno de los vértices (border-top-left-radius etc.)
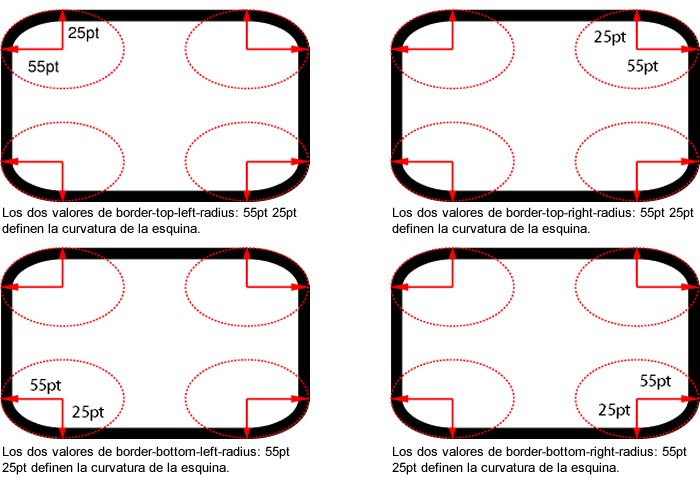
La propiedad toma uno o dos valores que definen los radios de un cuarto de elipse que define la forma de la esquina del borde del borde exterior . El primer valor es el radio horizontal, el segundo el radio vertical. Si se omite el segundo valor, se copia del primero. Si cualquiera de las longitudes es cero, la esquina es cuadrada, no redondeada. Los porcentajes del radio horizontal se refieren al ancho del cuadro del borde, mientras que los porcentajes del radio vertical se refieren a la altura del cuadro del borde. No se permiten valores negativos.

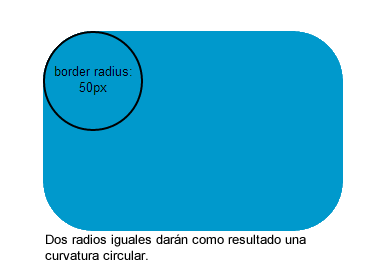
La curvatura de la esquina no tiene por qué ser perfectamente circular. Cuando solo se especifica un valor y el otro se copia del especificado, el resultado será una curva circular; es decir, se utiliza un arco de círculo como borde.

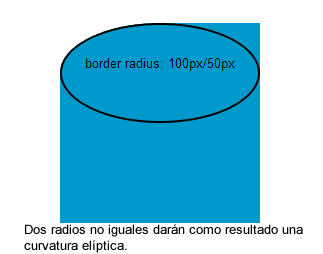
Pero cuando se especifican dos valores y no son iguales, el resultado es una curva elíptica; es decir, se utiliza un arco de una elipse como borde.

Imagenes
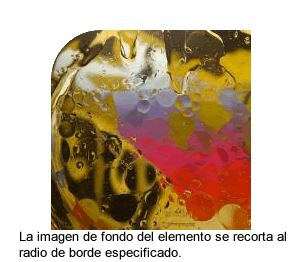
Si el elemento tiene un color de fondo o una imagen de fondo, el fondo también se recortará al radio del borde especificado.

Sin embargo, a veces el color de fondo de un elemento puede "filtrarse" fuera de la curvatura del borde cuando se redondea. Para solucionarlo , puede usar la background-clippropiedad y establecer su valor en padding-box.
border-radius : 30px ;
clip de fondo : padding-box;
}
Si un elemento tiene una imagen de borde, la imagen de borde no se recorta a la curva de las esquinas redondeadas.
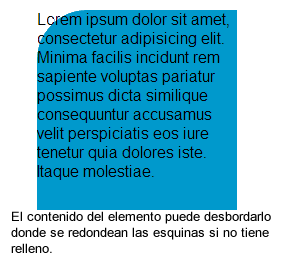
El contenido del elemento puede desbordar el elemento en las esquinas que están redondeadas si el elemento no tiene suficiente relleno para "empujar" el contenido hacia adentro.

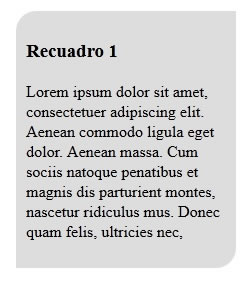
Este ejemplo agrega un relleno apropiado, de modo que el contenido no se desborde por las esquinas. Tenga en cuenta que no hay borde, pero el fondo seguirá teniendo esquinas redondeadas.
- border-top-left-radius : La propiedad border-top-left-radius se usa para redondear la esquina superior izquierda de un elemento.
- border-top-right-radius: La propiedad border-top-right-radius se utiliza para redondear la esquina superior derecha de un elemento.
- border-bottom-right-radius: La propiedad border-bottom-left-radius se utiliza para redondear la esquina inferior izquierda de un elemento.
- border-bottom-left-radius: La propiedad border-bottom-right-radius se utiliza para redondear la esquina inferior derecha de un elemento.
Con esta definición de la propiedades border-top-left-radius y border-bottom-right-radius deben aparecer redondeados los vértices superior izquierdo e inferior derecho:
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}

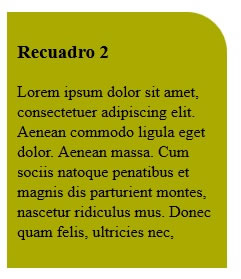
El segundo ejemplo muestra redondeado solo el vértice superior derecho:
border-top-right-radius: 40px;
background-color:#aa0;
width:200px;
padding:10px;
margin-top:10px;
}