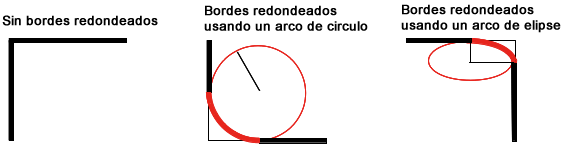
Bordes redondeados (border-radius)
El radio se aplica a todo el background, aun si el elemento no tiene bordes; la posición exacta del recorte es definida por la propiedad background-clip. Esta propiedad es un atajo para establecer las cuatro propiedades border-top-left-radius, border-top-right-radius, border-bottom-right-radius y border-bottom-left-radius. La propiedad border-radius define el radio de las esquinas del elemento.

Sugerencia: ¡Esta propiedad le permite agregar esquinas redondeadas a los elementos!
Esta propiedad puede tener de uno a cuatro valores. Estas son las reglas:
Podemos indicar el redondeo de cada vértice en forma independiente (el orden de los valores son la esquina superior izquierda, la esquina superior derecha, la esquina inferior derecha y por último la esquina inferior izquierda):
border-radius: 15px 50px 30px 5px;
background-color:coral;
padding: 20px;
width: 200px;
height: 150px;
border-radius: 15px 50px 30px
background-color:green;
padding: 20px;
width: 200px;
height: 150px;
border-radius: 15px 50px
background-color:lightblue;
padding: 20px;
width: 200px;
height: 150px;
border-radius: 15px
background-color:gold;
padding: 20px;
width: 200px;
height: 150px;
Propiedades
- length Denota el tamaño del radio del círculo o los ejes semi-mayor y semi-menor de la elipsis. Puede expresarse en cualquier unidad permitida por los length tipos de datos CSS . Los valores negativos no son válidos.
- percentage Denota el tamaño del radio del círculo, o los ejes semi-mayor y semi-menor de la elipsis, usando valores porcentuales. Los porcentajes para el eje horizontal se refieren al ancho de la caja, los porcentajes para el eje vertical se refieren a la altura de la caja. Los valores negativos no son válidos.
Ejemplos
border: solid 10px; /* the border will curve into a 'D' */ border-radius: 10px 40px 40px 10px;
border: groove 1em red; border-radius: 2em;
background: gold; border: ridge gold; border-radius: 13em/3em;
border: none; border-radius: 40px 10px;
border: none; border-radius: 50%;
Podemos indicar un único valor que se asignará a los cuatro vértices:
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}

También podemos indicar el redondeo de cada vértice en forma independiente (el orden de los valores son la esquina superior izquierda, la esquina superior derecha, la esquina inferior derecha y por último la esquina inferior izquierda):
border-radius: 20px 40px 60px 80px;
background-color:#aa0;
width:200px;
padding:10px;
margin-top:10px;
}