Transiciones de una propiedad (transition)
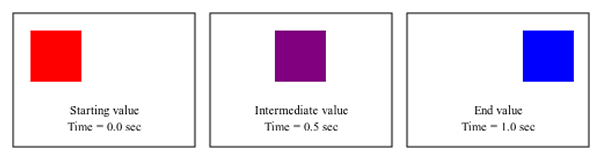
Por ejemplo, suponga que se han definido transiciones de un segundo a la izquierda y propiedades de color de fondo . El siguiente diagrama ilustra el efecto de actualizar esas propiedades en un elemento, en este caso moviéndolo hacia la derecha y cambiando el fondo de rojo a azul. Esto supone que otros parámetros de transición todavía tienen sus valores predeterminados.

La propiedad transition-duration especifica cuántos segundos (s) o milisegundos (ms) tarda en completarse un efecto de transición.
<html>
<head>
<style>
.op1 {
width: 100px;
height: 100px;
background: red;
transition-property: width;
transition-duration: 5s;
}
op1:hover {
width: 300px;
}
</style>
</head>
<body>
<h1>La propiedad transition-duration</h1>
<p>Desplácese sobre el elemento div a continuación para ver el efecto de transición (el efecto de transición durará 5 segundos)::</p>
<div class="op1"></div>
<p> Nota: este ejemplo no funciona en Internet Explorer 9 y versiones anteriores..</p>
</body>
</html>
Desplácese sobre el elemento div a continuación para ver el efecto de transición (el efecto de transición durará 5 segundos):
Nota: este ejemplo no funciona en Internet Explorer 9 y versiones anteriores.
También podemos hacer transiciones de múltiples propiedades, para ello indicamos cada transición separada por coma:
transition: [nombre de propiedad] [duración de la transición],
[nombre de propiedad] [duración de la transición],
[nombre de propiedad] [duración de la transición] ;
}
Por ejemplo si queremos que el recuadro modifique su ancho y cambie de color luego debemos codificar lo siguiente:
border-radius: 20px;
background-color:#ff0;
width:200px;
padding:10px;
transition:width 1s, background-color 8s;
-moz-transition:width 1s, background-color 8s;
-ms-transition:width 1s, background-color 8s;
-webkit-transition:width 1s, background-color 8s; -o-transition:width 1s, background-color 8s;
}
#recuadro1:hover{
width:300px;
background-color: #f00;
}
Como vemos en la propiedad transition indicamos la propiedad width con una duración de un segundo y la propiedad background-color con un valor de 8 segundos. Esto significa que cuando dispongamos la flecha del mouse dentro del div se lanzarán ambas transiciones que tienen duraciones distintas (cambiará de 200 píxeles a 300 píxeles en el lapso de un segundo y también cambiará del color amarillo al rojo en forma gradual en un lapso de 8 segundos)
Recuadro 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec,
