Transformaciones 2D: rotación (transform:rotate)
La cantidad de rotación generada por la propiedad rotate() se define mediante un <angle>. Si es positivo, el movimiento serán en el sentido de las agujas del reloj; si es negativo, en sentido contrario a las agujas. Una rotación de 180° se llama centro de simetría.
Al modificar las coordenadas del espacio, las transformaciones CSS permiten cambiar la posición del contenido afectado sin interrumpir el flujo normal. Se implementan haciendo uso de un conjunto de propiedades CSS que permiten aplicar transformaciones lineales a elementos HTML. Estas transformaciones incluyen rotar, torcer, escalar y desplazar en plano o en un espacio 3D.
Propiedades de las transformaciones CSS
Se usan dos propiedades principalmente para definir las transformaciones CSS: transform y transform-origin
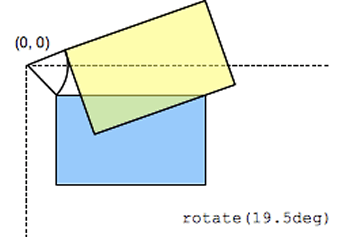
- transform-origin Especifica la posición de origen que se usará para la transformación. Por defecto es el lado superior izquierdo del elemento. Esta posición es usada por varias transformaciones como rotar, escalar o torcer ya que necesitan de este punto especifico como parámetro.
- transform Especifica la transformación a realizar sobre el elemento. Se define como una lista separada por espacios de transformaciones que se aplican en orden una después de la otra, tal y como es requerido por la operación de composición.
Las transformaciones todavía no están definidas como un estándar en todos los navegadores, por lo que es necesario agregar el prefijo del navegador que la implementa:
-ms-transform: función de transformación(valor(es)); /* Internet Explorer */
-webkit-transform: función de transformación(valor(es)); /* WebKit */
-moz-transform: función de transformación(valor(es)); /* Firefox */
-o-transform: función de transformación(valor(es)); /* Opera */
}
Tengamos en cuenta que la propiedad de transformación 2D definitiva será:
transform: función de transformación(valor(es));
}
La primer función de transformación que veremos será la de rotar un elemento HTML.
La función de rotación se llama rotate y tiene un parámetro que indica la cantidad de grados a rotar. La rotación es en el sentido de las agujas del reloj. Podemos indicar un valor negativo para rotar en sentido antihorario.
La función CSS rotate() define una transformación que gira un elemento alrededor de un punto fijo en un plano 2D sin deformarlo.
El punto fijo alrededor del cual gira el elemento, mencionado anteriormente, también se conoce como el origen de transformación. Se establece de manera predeterminada en el centro del elemento, pero se puede personalizar utilizando la propiedad transform-origin.
La cantidad de rotación generada por la propiedad rotate() se define mediante un

Para rotar un recuadro 45 grados en sentidos de las agujas de un reloj y que funcione en la mayoría de los navegadores deberemos implementar el siguiente código:
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}
Tengamos en cuenta que se ejecuta la propiedad -ms-transform, -webkit-transform etc. según el navegador que está procesando la página, inclusive hemos agregado la propiedad transform: rotate(45deg) que será la que en un futuro todos los navegadores interpretarán.
El resultado visual es el siguiente:
Recuadro 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec,
Otra cosa importante para notar es que el punto de rotación coincide con el centro del recuadro (es como clavar una alfiler en el centro del recuadro y luego rotar el recuadro en el sentido de las agujas del reloj.
También podemos rotar en sentido antihorario indicando el valor del grado con un valor negativo:
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
border-radius: 20px;
background-color:#gold;
width:200px;
padding:10px;
}
También podemos observar que cuando la rotación se ejecuta no ocupa más espacio el elemento HTML sino que se solapa eventualmente con otros elementos de la página:
Recuadro 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec,
Recuadro 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec,
