Accediendo a los nodos hijos de un elemento HTML(childNodes)
Los items en una colección de nodos son objetos y no cadenas de caracteres. Para obtener los datos de los objetos del nodo, use sus propiedades (ej. elementNodeReference.childNodes[1].nodeName para obtener el nombre, etc.).
El objeto document contiene 2 hijos: la declaración del Doctype y el elemento raíz, generalmente referido como documentElement. (En documentos (X)HTML es el elemento HTML)
childNodes incluye todos los nodos hijos, incluidos los nodos no elementos, como nodos de tipo textos y comentarios. Para obtener una colección de solo elementos, use ParentNode.children.
Tipos de nodo
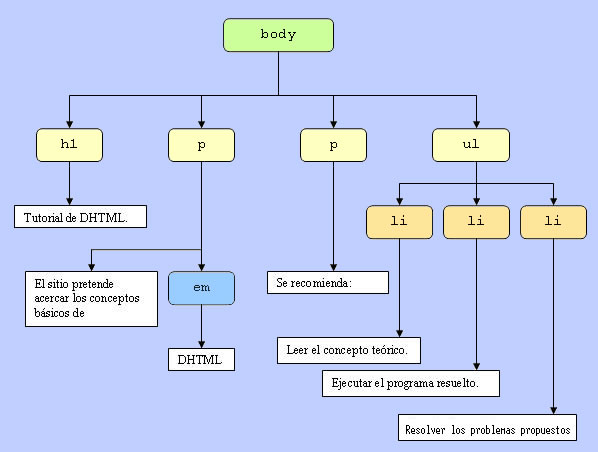
El siguiente diagrama de flujo muestra todos los tipos de nodos:

La propiedad childNodes devuelve una colección de hijos nodes del elemento dado donde el primer nodo hijo es asignado un índice 0.
Cada nodo tiene un solo nodo padre, pero puede tener muchos hijos.
 En este ejemplo el nodo body tiene 4 hijos, la marca h1 tiene 1 hijo, lo mismo cada marca li tienen un hijo. Los nodos que no tienen descendientes son los nodos hoja.
En este ejemplo el nodo body tiene 4 hijos, la marca h1 tiene 1 hijo, lo mismo cada marca li tienen un hijo. Los nodos que no tienen descendientes son los nodos hoja.
El DOM provee a cada nodo de un vector que almacena la referencia a cada nodo hijo, la propiedad se llama:
childNodes
Este vector almacena una referencia a cada nodo hijo.
Los nodos pueden ser de tipo: ELEMENT_NODE (nodo elemento) o TEXT_NODE (nodo texto).
Confeccionar una página que contenga un div con tres párrafos. Luego acceder a la propiedad childNodes y verificar cuantos hijos tiene y de que tipo de nodos se tratan.
El archivo html es:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<script>
function cantidadHijos()
{
var lista=document.getElementById('bloque');
alert('La cantidad de hijos del nodo div es:'+lista.childNodes.length);
var cadena="";
for(var x=0;x<lista.childNodes.length;x++)
{
if (lista.childNodes[x].nodeType==Node.TEXT_NODE)
cadena=cadena+"Nodo tipo Texto\n";
if (lista.childNodes[x].nodeType==Node.ELEMENT_NODE)
cadena=cadena+"Nodo tipo Elemento\n";
}
alert(cadena);
}
</script>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head><body>
<div id="bloque">
<p>Este es el primer párrafo</p>
<p>Este es el segundo párrafo</p>
<p>Este es el tercer párrafo</p>
</div>
<input type="button" value="Cantidad de Hijos del DIV" onClick="cantidadHijos()">
</body>
</html>
El area javascript es la siguiente:
function cantidadHijos()
{
var lista=document.getElementById('bloque');
alert('La cantidad de hijos del nodo div es:'+lista.childNodes.length);
var cadena="";
for(var x=0;x<lista.childNodes.length;x++)
{
if (lista.childNodes[x].nodeType==Node.TEXT_NODE)
cadena=cadena+"Nodo tipo Texto\n";
if (lista.childNodes[x].nodeType==Node.ELEMENT_NODE)
cadena=cadena+"Nodo tipo Elemento\n";
}
alert(cadena);
}
Es importante notar que sólo definimos la propiedad id para la marca div, ya que teniendo la referencia de ésta podemos acceder a sus hijos.
Entre la marca <div id="bloque"> y la marca <p> hay un salto de línea (el navegador crea un nodo de texto, este es el primer nodo).
Luego el primer párrafo es el segundo nodo.
Entre el primer párrafo y el segundo hay otro salto de línea (este es el tercer nodo) y así sucesivamente. Si contamos los párrafos y saltos de línea podremos contabilizar los 7 hijos.
Si no dejamos el salto de línea entre una párrafo y otro y tampoco dejamos salto de línea después del div y antes del cerrado del div, los hijos serán 3.
Para obtener la referencia a la marca div hacemos como lo vimos en el concepto anterior:
> var lista=document.getElementById('bloque');
Imprimimos la cantidad de nodos hijo del div accediendo a la propiedad length de childNodes:
alert('La cantidad de hijos del nodo div es:'+lista.childNodes.length);
Como ya sabemos la cantidad de nodos que tiene podemos mediante un for recorrer el vector y analizar el tipo de cada nodo:
var cadena="";
for(var x=0;x<lista.childNodes.length;x++)
{
if (lista.childNodes[x].nodeType==Node.TEXT_NODE)
cadena=cadena+"Nodo tipo Texto\n";
if (lista.childNodes[x].nodeType==Node.ELEMENT_NODE)
cadena=cadena+"Nodo tipo Elemento\n";
}
alert(cadena);
EjemploObtenga una colección de los nodos secundarios del elemento <body>:
<!DOCTYPE html>
<html>
<body><!-- Este es un nodo de comentario! -->
<p>Haga clic en el botón para obtener información sobre los nodos secundarios del elemento del cuerpo.</p>
<button onclick="myFunction()">Probar </button>
<p><strong>Nota:</strong> Los espacios en blanco dentro de los elementos se consideran texto y el texto se considera nodos.
Los comentarios también se consideran nodos..</p>
<p id="demo"></p>
<script>
function myFunction() {
var c = document.body.childNodes;
var txt = "";
var i;
for (i = 0; i < c.length; i++) {
txt = txt + c[i].nodeName + "<br>";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>
Ejemplo
Cambie el color de fondo del segundo nodo hijo (índice 1) de un elemento <div>:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 5px;
}
</style>
</head>
<body>
<p>Haga clic en el botón para agregar un color de fondo al segundo nodo secundario (índice 1) de div.</p>
<button onclick="myFunction()">Probar</button>
<div id="myDIV">
<p>Primer elemento p</p>
<p>Segundo elemento p </p>
</div>
<p><strong>Note:</strong>Los espacios en blanco dentro de los elementos se consideran texto y texto
se considera como nodos. En este ejemplo, los índices 0, 2 y 4 en DIV son nodos de texto.</p>
<script>
function myFunction() {
var c = document.getElementById("myDIV").childNodes;
c[1].style.backgroundColor = "yellow";
}
</script>
</body>
</html>
Ejemplo
Obtenga el texto del tercer nodo hijo (índice 2) de un elemento <select>:
<!DOCTYPE html>
<html>
<body>
<p>
Haga clic en el botón para obtener el texto del tercer nodo hijo (indice 2) del elemento seleccionado..</p><select id="mySelect" size="4">
<option>Audi</option>
<option>BMW</option>
<option>Saab</option>
<option>Volvo</option>
</select><br><br>
<button onclick="myFunction()">Probar</button>
<p id="demo"></p>
<script>
function myFunction() {
var c = document.getElementById("mySelect").childNodes;
document.getElementById("demo").innerHTML = c[2].text;
}
</script>
</body>
</html>
