Accediendo a un nodo de texto de un elemento HTML (childNodes - nodeValue)
La propiedad nodeValue establece o devuelve el valor de nodo del nodo especificado. Si el nodo es un nodo de elemento, la propiedad nodeValue devolverá nulo.
Nota: Si desea devolver el texto de un elemento, recuerde que el texto siempre está dentro de un nodo Text y deberá devolver el valor del nodo Text (element.childNodes [0] .nodeValue). Para otros tipos de nodos, la propiedad nodeValue devolverá diferentes valores para diferentes tipos de nodos.
Consejo: una alternativa a la propiedad nodeValue puede ser la propiedad textContent.
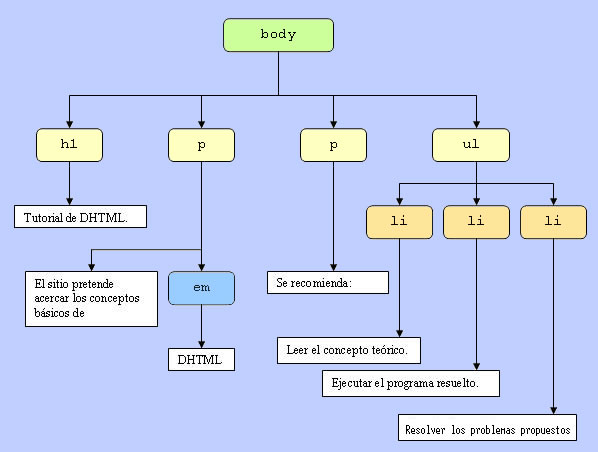
Es importante notar que el texto contenido en un elemento de HTML no pertenece al nodo, sino que se encuentra en otro nodo especial que se llama nodo texto (TEXT_NODE)<br>

En esta árbol de nodos podemos identificar que todos los rectángulos que no tienen bordes redondeados son nodos texto.
Ahora para acceder a dichos nodos podemos hacerlo a partir del nodo padre con la propiedad childNodes.
El siguiente ejemplo cambia el texto que contiene el elemento "h1" accediendo al nodo de texto.
El archivo pagina.html es:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<script >
function cambiarTexto()
{
var tit=document.getElementById('titulo');
tit.childNodes[0].nodeValue='Ahora vemos el nuevo título';
}</script>
</head>
<body>
<h1 id="titulo">Este es el título original</h1>
<input type="button" value="Cambiar Texto" onClick="cambiarTexto()">
</body>
</html>
El área de javascript es:
function cambiarTexto()
{
var tit=document.getElementById('titulo');
tit.childNodes[0].nodeValue='Ahora vemos el nuevo título';
}
Como ya hemos visto rescatamos la referencia al elemento h1 por medio de la función getElementById, luego mediante la propiedad childNodes accedemos a la primer componente que tiene la referencia al nodo de tipo texto. Por último asignamos el nuevo texto a la propiedad nodeValue.
Ejemplo:
Obtiene el nombre del nodo, el valor del nodo y el tipo de nodo del primer nodo hijo del elemento <div>:
<!DOCTYPE html>
<html>
<body>
<p>Click the button get the node name, node type and node value of the div's first child.</p>
<div id="myDIV">This is a div element.</div>
<br>
<button onclick="myFunction()">Try it</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myDIV").firstChild;
var txt = "";
txt += "The node name: " + x.nodeName + "<br>";
txt += "The node value: " + x.nodeValue + "<br>";
txt += "The node type: " + x.nodeType;
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>
