Frames - anidamiento de frames
El lenguaje HTML nos permite definir un frameset en la ubicación de un frame, esto se logra anidando frameset.
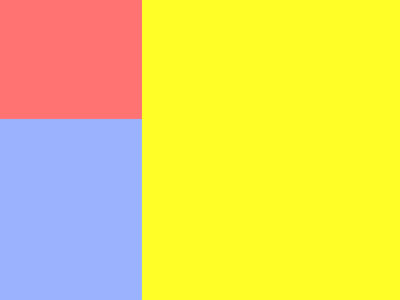
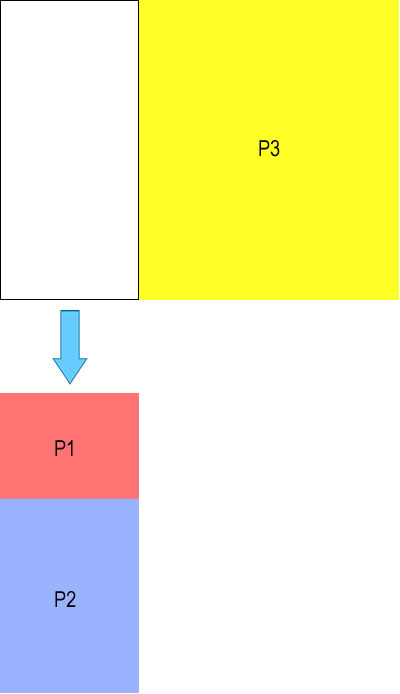
Vamos a crear una página que contenga dos columnas. La segunda columna la dividimos en dos filas:


Para resolver este formato de página tenemos que plantear los frameset de la siguiente manera:
pagina1.html
<head>
<title>prueba de frames</title>
</head>
<frameset cols="200,*">
<frame src="p2.html" noresize>
<frameset rows="70,*">
<frame src="p3.html" noresize>
<frame src="p4.html" noresize>
</frameset>
<noframes>
<p>El navegador no soporta frames</p>
</noframes>
</frameset>
</html>
Veamos más detenidamente como hemos creado los frameset, primero el framset externo define en la propiedad cols dos valores
Con esto sabemos que estamos indicando que tendrá dos columnas, la primera de 200 píxeles y la segunda del resto de píxeles.
Luego debemos definir los frames de las dos columnas. Acá esta la diferencia con los otros frames vistos:
El primer frame lo ocupa el archivo pagina2.html, pero el segundo frame no existe, en su lugar se define otro frameset que inicializa la propiedad rows con los valores 70 y *. Con esto estamos indicando que la segunda columna se divide en dos filas, una de 70 píxeles y la otra del resto de píxeles de la ventana.Las otras tres páginas no tienen nada nuevo: pagina2.html
<title>prueba de frames</title>
</head>
<body>
<h1>Página A</h1>
</body>
</html>
pagina3.html
<head>
<title>prueba de frames</title>
</head>
<body>
<h1>Página B</h1>
</body>
</html>
pagina4.html
<head>
<title>prueba de frames</title>
</head>
<body>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
<h1>Página C</h1>
</body> </html>
