¿ Qué es HTML?
Estructura interna
Salto de línea
Párrafo
Títulos
Enfasis
Hipervínculo a otra página
Hipervínculo a otro sitio WEB
Imágenes en una página
Hipervínculo en una imagen
Apertura de un hipervínculo en otra instancia del navegador
Enlace a un correo
Anclas en la misma página
Anclas en la otra página
Lista ordenada
Lista no ordenada
Lista de definiciones
Listas anidadas
Tablas
Tabla con encabezado
Tabla con título
Combinación de celdas
Titulo de la pagina
Contenido de la cabecera
Comentarios en una página
Caracteres especiales
Formulario form
Formulario input
Formulario texarea
Formulario checkbox
Formulario radio
Formulario Select 1
Formulario Select 2
Formulario Select 3
Formulario Button
Formulario Button 2
Formulario type=
Formulario - input type=
Formulario - agrupamiento de controles
Formulario - controles con valores iniciales
Formulario - orden de foco de controles
Formulario - Inhabilitar controles
Formulario - Text/password y maxlength
Formulario - text/password/textarea y readonly
Formulario - Envío de datos mediante mail
Formulario - label
Frames
Actualización de un frame
Frames - Medidas
Frames - propiedades
Frames - Anidamiento
iframes
Declaración DOCTYPE
HTML Transitional
DOCTYPE. HTML Estricto
DOCTYPE. para Frames
Validación de enlaces
Conceptos hojas de estilo
Texto en CSS
Elementos div y span
Fuentes con CSS
Elementos obsoletos de html
Propiedades relacionadas a las fuentes en CSS
Las tipografías (también denominadas fuentes) son una parte muy importante del mundo de CSS. De hecho, son uno de los pilares del diseño web. La elección de una tipografía adecuada, su tamaño, color, espacio entre letras, interlineado y otras características pueden variar mucho, de forma consciente o inconsciente, la percepción en la que una persona interpreta o accede a los contenidos de una página.
Las propiedades relacionadas a las fuentes más importantes en CSS son:
- font-family Define la fuente que se aplicará al elemento HTML. La fuentes más comunes presentes en los navegadores son: Arial, Arial Black, Courier New, Georgia, Impact, Tahoma, Times New Roman, Verdana
- font-size Define el tamaño de la fuente. Entre otras medias podemos indicarla en píxeles.
- font-style Podemos indicar alguno de los siguientes valores: normal, italic, oblique
- font-weight Entre otros podemos indicar los siguientes valores: normal, bold, bolder,lighter
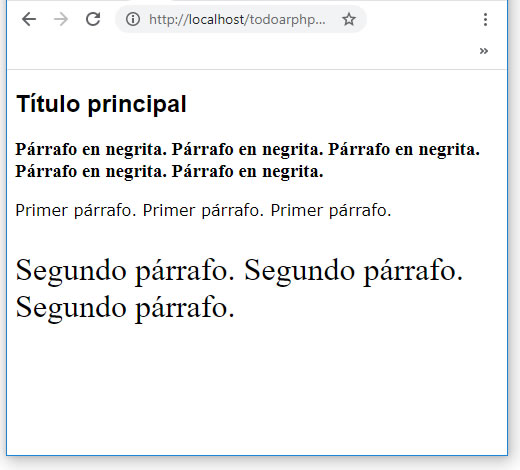
Para probar algunas de estas propiedades confeccionaremos una página que contenga un título de nivel 2 con fuente Arial, un párrafo con fuente de tipo Times New Roman de 14 píxeles en negrita y una serie de párrafos agrupados en un div con tamaño de fuente de 12 píxeles de tipo Verdana:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>título página</title>
</head>
<body>
<h2 style="font-family:Arial">Título principal</h2>
<p style="font-family:Times New Roman;font-size:14pt;font-weight:bolder"> Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita.
</p> <div style="font-family:Verdana;font-size:12pt"> <p> Primer párrafo. Primer párrafo. Primer párrafo. </p> </div>
<div style="font-family:times;font-size:24pt"> <p> Segundo párrafo. Segundo párrafo. Segundo párrafo. </p> </div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>título página</title>
</head>
<body>
<h2 style="font-family:Arial">Título principal</h2>
<p style="font-family:Times New Roman;font-size:14pt;font-weight:bolder"> Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita. Párrafo en negrita.
</p> <div style="font-family:Verdana;font-size:12pt"> <p> Primer párrafo. Primer párrafo. Primer párrafo. </p> </div>
<div style="font-family:times;font-size:24pt"> <p> Segundo párrafo. Segundo párrafo. Segundo párrafo. </p> </div>
</body>
</html>
El código anterior mostrará lo siguiente

<p style="font-family:Times New Roman;font-size:14pt;font-weight:bolder">
Párrafo en negrita.
Párrafo en negrita.
Párrafo en negrita.
Párrafo en negrita.
Párrafo en negrita.
</p>
</p>

<div style="font-family:Verdana;font-size:12pt">
<p>
Primer párrafo.
Primer párrafo.
Primer párrafo.
</p>
</div>

<div style="font-family:times;font-size:24pt">
<p>
Segundo párrafo.
Segundo párrafo.
Segundo párrafo.
</p>
</div>