Conceptos básicos de hojas de estilo.
Durante todos los conceptos anteriores me contuve para emplear algún elemento HTML de presentación que mejorara la página por lo que ahora introduciré conceptos mínimos para aplicar CSS en forma básica.
Tenga en cuenta que su siguiente paso es desarrollar el curso de CSS
Veamos la sintaxis para aplicar color de frente y fondo a un elemento HTML mediante CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>título página</title>
</head>
<body>
<h1 style="color:#0000ff">Noticias del día.</h1>
<p style="color:#888888;background-color:#ffffdd">
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
Aquí la descripción de la noticia.
</p>
</body>
</html>
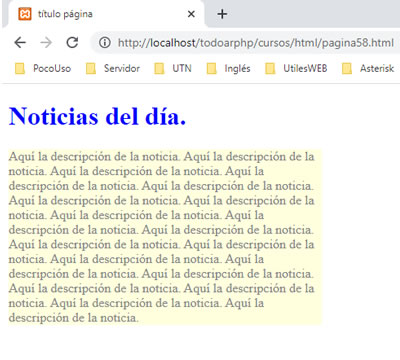
El resultado en el navegador es:

La propiedad que debemos inicializar se llama style y la tienen todos los elementos HTML. En este primer ejemplo inicializamos las propiedades color (define el color del texto) y background-color (define el color de fondo del texto). Cada vez que inicializamos una propiedad debemos separarla de la siguiente por punto y coma.
Para definir un color lo debemos hacer indicando la candidad de rojo,verde y azul (color:#0000ff). Los dos primeros números indican la cantidad de rojo (en este caso cero), luego la cantidad de verde (en este caso 0) y por último la cantidad de azul (en este caso ff). Como podemos observar el valor lo debemos indicar en formato hexadecimal.
Hasta ahora siempre que disponíamos un título aparecía de color negro. El negro es el estilo por defecto que tiene definido todos los elementos de títulos, si queremos variar dicho valor debemos hacerlo mediante CSS. Las hojas de estilo si son sensibles a mayúsculas y minúsculas, por lo que color no es lo mismo que definir COLOR.
Las propiedades que definimos dentro de style deben ir separadas por punto y coma.
