Definición de un estilo en función del contexto
Este otro recurso que provee las hojas de estilo en cascada (css) es la definición de un estilo para un elemento HTML siempre y cuando la misma esté contenida por otro elemento determinado. Sólo en ese caso el estilo para dicha elemento se activará.
Supongamos que queremos que cuando disponemos un texto encerrado por el elemento strong dentro de un párrafo el color del mismo sea verde. Pero si el elemento strong está contenida por el elemento h1 el color debe ser rojo, luego la sintaxis del problema es:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
p strong{ color:#0000ff; }
h1 strong{ color:#ff0000; }
</style>
</head>
<body>
<h1>Acá tenemos un título de nivel uno, luego un bloque con el elemento strong debe aparecer <strong>así</strong></h1>
<p> Luego si escribimos un párrafo y encerramos un bloque con el elemento strong debe aparecer <strong>así</strong> </p>
</body>
</html>

Es importante analizar la sintaxis para la definción de estilos en función del contexto.
Tenemos:
Estamos diciendo que todas los bloques de la página que contengan el elemento strong y que estén contenidas por el elemento p (párrafo) se pinten de azul. Si bien hay dos bloques en la página que están encerrados por el elemento strong, solo uno se pinta de color azul, el otro bloque se pinta de color rojo, ya que tenemos:
Es decir, activar el color rojo para el contenido encerrado por el elemento strong, siempre y cuando se encuentre contenido por el elemento h1.
No confundir con la sintaxis para definir reglas de estilo a dos elementos que se hace separando por coma los elementos HTML:
Es decir que el texto contenido por los elementos h1 y strong deben aparecer de color rojo.
Se pueden definir estilos en función del contexto, con mayor precisión, como por ejemplo:
Con esto estamos diciendo que se debe pintar de color rojo el texto contenido por el elemento em siempre y cuando esté contenida en un elemento h1 y esta a su vez dentro de un div.
La página completa queda codificada de la siguiente forma:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style> div h1 em { color:#ff0000; }
</style>
</head>
<body>
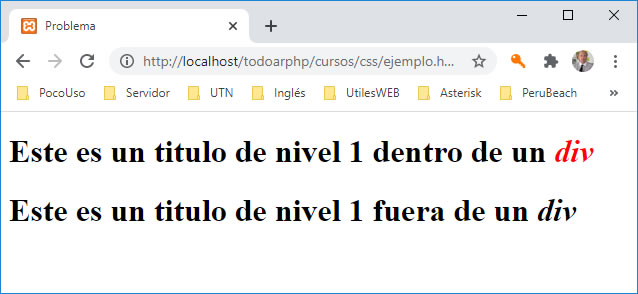
<div> <h1>Este es un titulo de nivel 1 dentro de un <em>div</em></h1>
</div> <h1>Este es un titulo de nivel 1 fuera de un <em>div</em></h1>
</body>
</html>