Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Debemos ahora hacernos la idea que todo elemento que se crea dentro de una página HTML genera una caja. Imaginemos los controles que hemos creado h1, h2, h3, p, em, etc. si fijamos la propiedad background-color veremos que el contenido se encuentra dentro de un rectángulo.
Podemos acceder a las propiedades del borde de ese rectángulo mediante las hojas de estilo CSS; las propiedades más importantes a las que tenemos acceso son:
border-width La propiedad establece el ancho de los cuatro bordes de un elemento. Esta propiedad puede tener de uno a cuatro valores.La propiedad establece el ancho de los cuatro bordes de un elemento. Esta propiedad puede tener de uno a cuatro valores.
Ejemplos:
-
border-width: thin medium thick 10px;
el borde derecho es mediano
el borde inferior es grueso
el borde izquierdo es 10px
- border-width: thin medium thick;
los bordes derecho e izquierdo son medianos
el borde inferior es grueso
- border-width: thin medium;
los bordes superior e inferior son delgados
los bordes derecho e izquierdo son medianos
- border-width: thin;
los cuatro bordes son delgados
Nota: Declare siempre la propiedad de estilo de borde antes que la border-width propiedad. Un elemento debe tener bordes antes de poder establecer el ancho.
border-style La propiedad border-style establece el estilo de los cuatro bordes de un elemento. Esta propiedad puede tener de uno a cuatro valores.
-
border-style: dotted solid double dashed;
el borde superior está punteado
el borde derecho es sólido
el borde inferior es doble
el borde izquierdo está discontinuo
- border-style: dotted solid double;
los bordes derecho e izquierdo son sólidos
el borde inferior es doble
- border-style: dotted solid;
los bordes superior e inferior están punteados
los bordes derecho e izquierdo son sólidos
- border-style: dotted;
los cuatro bordes están punteados
border-color La propiedad border-color establece el color de los cuatro bordes de un elemento. Esta propiedad puede tener de uno a cuatro valores.
- Si la propiedad border-color tiene cuatro valores:
- border-color: red green blue pink;
- el borde superior es rojo
- el borde derecho es verde
- el borde inferior es azul
- el borde izquierdo es rosa
- Si la propiedad border-color tiene tres valores:
- border-color: red green blue
- el borde superior es rojo
- los bordes derecho e izquierdo son verdes
- el borde inferior es azul
- Si la propiedad border-color tiene dos valores:
- border-color: red green ;
- los bordes superior e inferior son rojos
- los bordes derecho e izquierdo son verdes
- Si la propiedad border-color tiene un valores:
- border-color: red ;
- los cuatro bordes son rojos
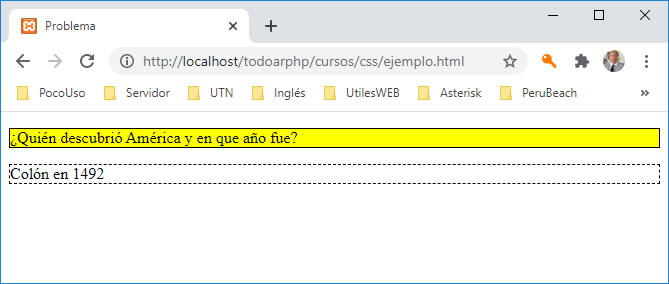
Veamos un ejemplo que inicialice estas propiedades:
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p class="pregunta">¿Quién descubrió América y en que año fue?</p>
<p class="respuesta">Colón en 1492</p>
</body>
</html>
La hoja de estilo es:
.respuesta { border-width:1px; border-style:dashed; border-color:#000000; }

Como podemos ver, hemos definido dos clases ".pregunta" que inicializa el color de fondo en amarillo y luego define el ancho del borde en un pixel, el estilo es sólido y el color de la línea de borde es negro.
Luego recordar que para indicar que un elemento tenga este estilo debemos inicializar la propiedad class del elemento HTML respectivo:
Al segundo estilo definido lo hemos hecho con la clase ".respuesta"
En ésta hemos cambiado el estilo de borde por el valor dashed.
Disponemos de los siguientes estilos de borde:
