Definición de estilos a nivel de elemento HTML
Es la forma más fácil pero menos recomendada para aplicación de un estilo a un elemento HTML. Se define en la propiedad style los estilos a definir para dicho elemento.
<html>
<head> <title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<h1 style="color:#ff0000;background-color:#ffff00"> Este mensaje es de color rojo sobre fondo amarillo. </h1>
</body>
</html>
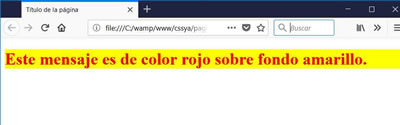
El resultado en el navegador al cargar esta página es:

Por defecto, todo navegador tiene un estilo definido para cada elemento HTML, lo que hacemos con la propiedad style es redefinir el estilo por defecto. En este problema definimos que el elemento h1 defina como color de texto el rojo y como color de fondo el amarillo:
Cada vez que inicializamos una propiedad debemos separarla de la siguiente por punto y coma.
Cuando definimos estilos directamente en el elemento HTML, tenemos que tener en cuenta que el estilo se aplica únicamente a dicho elemento donde inicializamos la propiedad style, es decir, si tenemos dos secciones h1, deberemos definir la propiedad style para cada elemento:
<h1 style="color:#ff0000;background-color:#ffff00"> Segundo título </h1>
Como podemos observar, más allá que los dos estilos son exactamente iguales, estamos obligados a definirlos para cada elemento HTML.
