Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Más propiedades relacionadas al borde de un elemento HTML
Como vimos en el concepto anterior tenemos propiedades que nos permiten fijar el grosor, estilo y color del borde de un elemento HTML.
Pero podemos ir un paso más allá, CSS nos permiten modificar independientemente cada uno de los cuatro bordes del rectángulo.
Contamos con las siguientes propiedades:
border-top-width
border-right-width
border-bottom-width
border-left-width
border-right-width
border-bottom-width
border-left-width
- border-top-width : Opcional. Especifica el ancho del borde arriba. El valor predeterminado es "medio"
- border-right-width : Opcional. Especifica el ancho del borde derecha. El valor predeterminado es "medio"
- border-bottom-width : Opcional. Especifica el ancho del borde abajo. El valor predeterminado es "medio"
- border-left-width : Opcional. Especifica el ancho del borde izquierdo. El valor predeterminado es "medio"
border-top-style
border-right-style
border-bottom-style
border-left-style
border-right-style
border-bottom-style
border-left-style
- border-top-style : Obligatorio. Especifica el estilo del borde arriba. El valor predeterminado es "ninguno"
- border-right-style : Obligatorio. Especifica el estilo del borde derecho. El valor predeterminado es "ninguno"
- border-bottom-style : Obligatorio. Especifica el estilo del borde abajo. El valor predeterminado es "ninguno"
- border-left-style : Obligatorio. Especifica el estilo del borde izquierdo. El valor predeterminado es "ninguno"
border-top-color
border-right-color
border-bottom-color
border-left-color
border-right-color
border-bottom-color
border-left-color
- border-top-color : Opcional. Especifica el color del bordearriba. El valor predeterminado es el color del texto
- border-right-color : Opcional. Especifica el color del borde derecho. El valor predeterminado es el color del texto
- border-bottom-color : Opcional. Especifica el color del borde abajo. El valor predeterminado es el color del texto
- border-left-color: Opcional. Especifica el color del borde izquierdo. El valor predeterminado es el color del texto
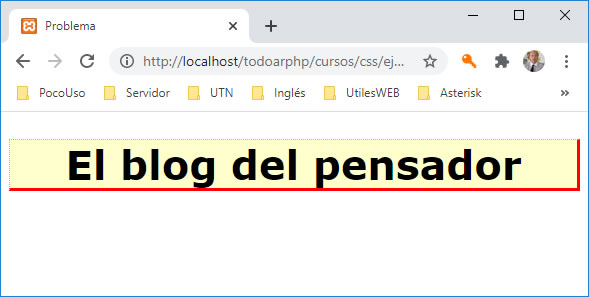
Un ejemplo inicializando estas propiedades:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1 class="titulopagina">El blog del pensador</h1>
</body>
</html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1 class="titulopagina">El blog del pensador</h1>
</body>
</html>
y el archivo de estilos:
.titulopagina {
background-color:#ffffcc;
text-align:center; font-family:verdana;
font-size:40px;
border-top-width:1px;
border-right-width:3px;
border-bottom-width:3px;
border-left-width:1px;
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:dotted;
border-top-color:#ffaa00;
border-right-color:#ff0000;
border-bottom-color:#ff0000;
border-left-color:#ffaa00;
}
background-color:#ffffcc;
text-align:center; font-family:verdana;
font-size:40px;
border-top-width:1px;
border-right-width:3px;
border-bottom-width:3px;
border-left-width:1px;
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:dotted;
border-top-color:#ffaa00;
border-right-color:#ff0000;
border-bottom-color:#ff0000;
border-left-color:#ffaa00;
}

Es decir, esta metodología de inicializar el borde de un elemento HTML, tiene utilidad si los mismos varían en grosor, estilo o color.
Veremos más adelante que hay otras formas de inicializar los bordes de los elementos que reducen el texto a escribir.
