Propiedades relacionadas al texto (color, text-align, text-decoration)
A una de estas propiedades ya la vimos cuando comenzamos con los primeros conceptos: color, nos permite definir el color del texto, lo podemos indicar por medio de tres valores hexadecimales que indican la mezcla de rojo, verde y azul. Por ejemplo si queremos rojo puro debemos indicar:
Si queremos verde puro:
Si queremos azul puro:
Luego si queremos amarillo debemos mezclar el rojo y el verde:
Hay muchos programas que nos permiten seleccionar un color y nos descomponen dicho valor en las proporciones de rojo, verde y azul.
Otra forma de indicar el color, si tenemos los valores en decimal, es por medio de la siguiente sintaxis:
Es decir, por medio de la función rgb(red,green,blue), indicamos la cantidad de rojo, verde y azul en formato decimal.
La segunda propiedad relacionada al texto es text-align, que puede tomar alguno de estos cuatro valores:
Si especificamos:
El texto aparecerá centrado. Si queremos justificar a derecha, emplearemos el valor right y si queremos a la izquierda, el valor será left.
La tercera propiedad relacionada al texto que podemos emplear es text-decoration que nos permite entre otras cosas que aparezca subrayado el texto, tachado o una línea en la parte superior, los valores posibles de esta propiedad son:
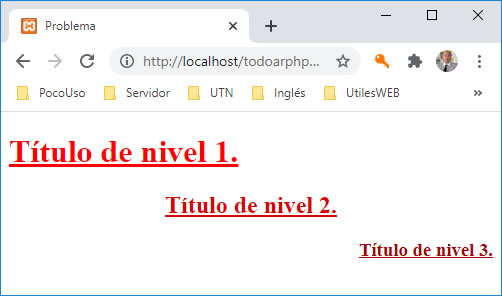
Como ejemplo, definiremos estilos relacionados al texto para los elementos de cabecera h1, h2 y h3:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
h1 { color:#ff0000; text-align:left; text-decoration:underline; }
h2 { color:#dd0000; text-align:center; text-decoration:underline; }
h3 { color:#aa0000; text-align:right; text-decoration:underline; }
</style>
</head>
<body>
<h1>Título de nivel 1.<h1>
<h2>Título de nivel 2.<h2>
<h3>Título de nivel 3.<h3> </body> </html>

Es decir, para los títulos de nivel 1 tenemos la regla:
Color de texto rojo intenso, el texto debe aparecer de izquierda a derecha y subrayado.
Luego para el elemento h2 tenemos:
El color sigue siendo rojo pero un poco más oscuro, el texto debe aparecer centrado y subrayado.
Y por último:
Para los títulos de nivel tres, el texto es rojo más oscuro, alineado a derecha y subrayado.
