Flex-direction
La propiedad flex-direction especifica la dirección de los elementos flexibles.
Se aceptan los siguientes valores:
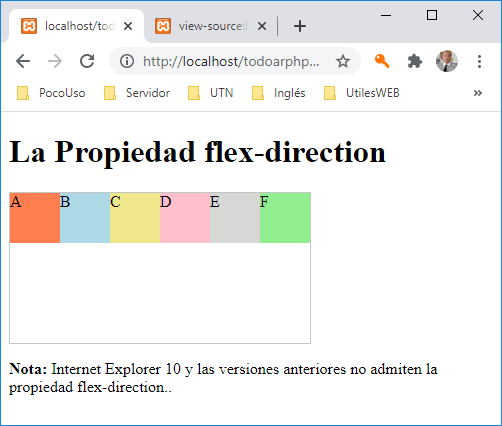
- row El eje principal del contenedor flexible está definido para ser el mismo que la dirección del texto. Los puntos principales de inicio y final son los mismos que la dirección del contenido.
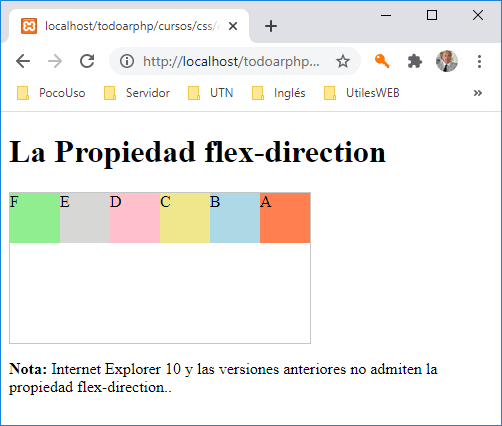
- row-reverse Se comporta igual que row pero los puntos principales de inicio y final son intercambiados.
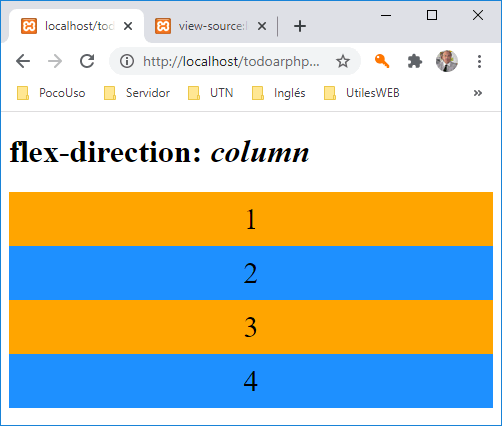
- column El eje principal del contenedor flexible es el mismo que el eje del bloque. Los puntos principales de inicio y final son los mismos que los puntos de antes y después del modo escritura.
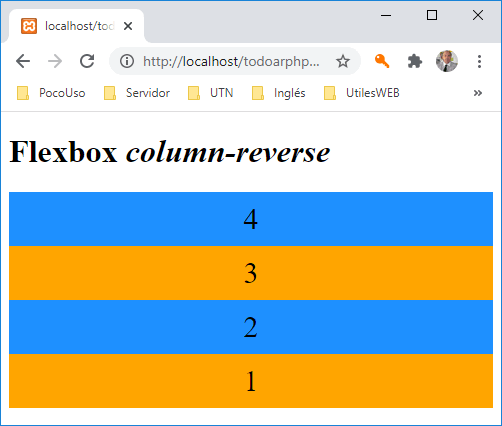
- column-reverse Se comporta igual que column pero los puntos principales de inicio y final son intercambiados.
Nota: Si el elemento no es un elemento flexible, la propiedad flex-direction no tiene ningún efecto.
<html>
<head>
<style>
#main {
width: 300px;
height: 150px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<h1>La Propiedad flex-direction </h1>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>Nota:</b> Internet Explorer 10 y las versiones anteriores no admiten la propiedad flex-direction..</p>
</body>
</html>

<html>
<head>
<style>
#main {
width: 300px;
height: 150px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<h1>La Propiedad flex-direction </h1>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>Nota:</b> Internet Explorer 10 y las versiones anteriores no admiten la propiedad flex-direction..</p>
</body>
</html>

<html>
<head>
<style>
* {
box-sizing: border-box;
}
.flex-container {
display: flex;
flex-direction: row;
font-size: 30px;
text-align: center;
}
.flex-item-left {
background-color: orange;
padding: 10px;
flex: 50%;
}
.flex-item-right {
background-color: dodgerblue;
padding: 10px;
flex: 50%;
}
/* Responsive layout - makes a one column-layout instead of two-column layout */
@media (max-width: 800px) {
.flex-container {
flex-direction: column reverese;
}
}
</style>
</head>
<body>
<h1>Flexbox <i>column-reverse</i></h1>
<div class="flex-container">
<div class="flex-item-left">1</div>
<div class="flex-item-right">2</div>
<div class="flex-item-left">3</div>
<div class="flex-item-right">4</div>
</div>
</body>
</html>

<html>
<head>
<style>
* {
box-sizing: border-box;
}
.flex-container {
display: flex;
flex-direction: row;
font-size: 30px;
text-align: center;
}
.flex-item-left {
background-color: orange;
padding: 10px;
flex: 50%;
}
.flex-item-right {
background-color: dodgerblue;
padding: 10px;
flex: 50%;
}
/* Responsive layout - makes a one column-layout instead of two-column layout */
@media (max-width: 800px) {
.flex-container {
flex-direction: column-reverse;
}
}
</style>
</head>
<body>
<h1>Flexbox <i>column-reverse</i></h1>
<div class="flex-container">
<div class="flex-item-left">1</div>
<div class="flex-item-right">2</div>
<div class="flex-item-left">3</div>
<div class="flex-item-right">4</div>
</div>
</body>
</html>

La primera propiedad que podemos configurar cuando implementamos una caja flexible se llama flex-direction. Por defecto esta propiedad se inicializa con el valor "row".
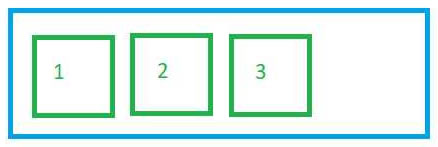
Cuando la propiedad flow-direction almacena el valor "row" los items se ubican uno al lado del otro es decir en forma horizontal y se respetan el orden de los items (valor por defecto):

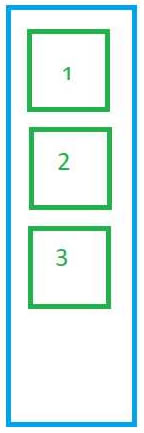
Si almacenamos el valor "column" en la propiedad flex-direction luego los item se disponen uno debajo del otro:

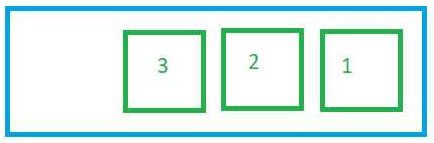
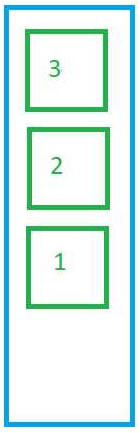
Tenemos la posibilidad que los items se muestren al revés, es decir el último sea primero, el ante anteúltimo sea segundo y así sucesivamente:


Podemos probar que sucede visualmente con cada uno de estos cuatro valores de la propiedad flex-direction mediante este programa en Javascript :
El espacio en negro pertenece al contenedor pero las cajas flexibles no lo requieren debido a su poco contenido. Si agregamos en alguna de las cajas más contenido veremos que el espacio en negro disminuye o inclusive desaparece.
La página y su hoja de estilo para obtener dicho resultado es:
pagina1.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="contenedor1">
<div id="item1">Caja 1</div>
<div id="item2">Caja 2</div>
<div id="item3">Caja 3</div>
</div>
</body>
</html>
estilos.css
display: flex;
flex-direction: column;
background-color: #000;
height: 300px;
color:white;
font-size:2rem;
}
#item1 {
background-color: #0078A6;
}
#item2 {
background-color: #0084B6;
}
#item3 {
background-color: #008CC1;
}
Si queremos que la caja flexible sea vertical es necesario asignar a la propiedad flex-direction el valor "column". Cuando es horizontal no es necesario asignar el valor "row" ya que es el valor por defecto que se inicia la propiedad.
