Posicionamiento absoluto y propiedad z-index
Puede haber muchos motivos para que dos elementos se superpongan. Por ejemplo, ¿quién no se ha visto lidiando con elementos posicionados de forma absoluta y fija que se superponen con otros?
El orden z predeterminado
Antes de ver cómo utilizar z-index, vamos a repasar como se determina el orden z de elementos superpuestos.
El valor predeterminado de z-index es auto. El navegador irá ordenando los elementos en el orden en el que aparezcan, el primero quedará abajo y los siguientes elementos se irán apilando encima. Esta regla la aplica en este orden:
Contextos de apilamiento
Grupo de elementos con un padre común que se mueve hacia adelante y hacia atrás juntos en el orden del apilamiento, esto es lo que entendemos por contexto de apilamiento.
Un contexto se forma de 3 maneras distintas.
Niveles en contexto de apilamiento.
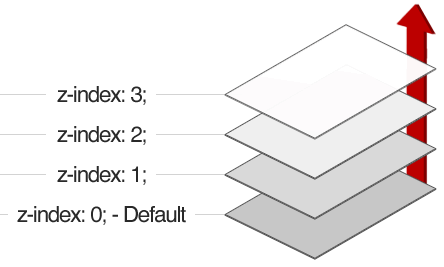
Existen dentro de estos contextos siete niveles posibles de apilamiento.

Definición y uso
La propiedad z-index especifica el orden de pila de un elemento. Un elemento con un orden de pila mayor siempre está delante de un elemento con un orden de pila menor. Nota: z-index solo funciona en elementos posicionados (posición: absoluta, posición: relativa, posición: fija o posición: fija).Valores de propiedad
- auto Establece el orden de la pila igual a sus padres. Esto es predeterminado
- number Establece el orden de pila del elemento. Se permiten números negativos
- initial Establece esta propiedad en su valor predeterminado.
- inherit Hereda esta propiedad de su elemento padre.
Luego los elementos no posicionados (cualquiera con el valor predeterminado position: static) Luego los elementos posicionados (cualquiera con position: relative, position: absolute, position: fixed, o cualquier otro valor diferente a position: static).
Elemento raíz de HTML: Asigna a sus elementos hijos un lugar particular del orden, eso hace que si un elemento es contenido en un contexto de apilamiento en el más bajo orden no hay manera de que aparezca adelante. Cuando un elemento tiene una posición static y un valor de z-index distinto a auto. Un elemento tiene un valor de opacidad menor a 1.
Existen dentro de estos contextos siete niveles posibles de apilamiento.
- Fondo y bordes. Es el nivel más bajo de la pila.
- Z-Index Negativo.Contextos de elementos descendientes con z-index negativo.
- Cajas de Nivel Bloque. Descienden en Flujo normal, No posicionados.
- Cajas Flotantes. Flotantes no posicionados.
- Cajas en línea. Descendientes en flujo, en línea no posicionados.
- Z-index:0 Elementos posicionados.Estos forman nuevos contextos de apilamiento.
- Z-Index Positivo.Elementos posicionados.El nivel más alto en la pila.
Hemos visto que cuando disponemos uno o más elementos con la propiedad position con valor absolute los mismos salen del flujo del resto de elementos de la página.
Ahora veamos que pasa si disponemos una serie de elementos con posición absoluta y se superponen. En esta situación debemos inicializar la propiedad z-index con un valor entero, el mismo indica cual tiene prioridad para visualizarse. El valor más grande indica cual tiene prioridad para visualizarse. Es decir que el navegador imprime los elementos con posición absoluta del valor más bajo al más alto.
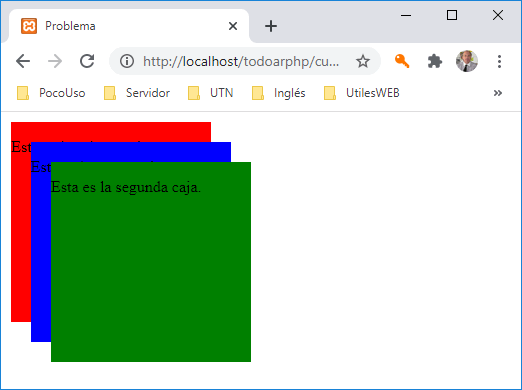
Mostrar tres div de color rojo, verde y azul con posiciones absolutas e indicando coordenadas que se superpongan. Inicializar la propiedad z-index de cada elemento de tal manera que quede más al frente el div de color verde, luego el azul y finalmente el rojo.
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="caja1">
<p>Esta es la primer caja.</p>
</div>
<div id="caja2">
<p>Esta es la segunda caja.</p>
</div>
<div id="caja3">
<p>Esta es la tercer caja.</p>
</div>
</body>
</html>
Definimos los tres div dentro de la página.
Luego la hoja de estilo que debemos definir es:
position:absolute;
background-color:red;
left:10px;
top:10px;
width:200px;
height:200px;
z-index:1;
}
#caja2{
position:absolute;
background-color:green;
left:50px;
top:50px;
width:200px;
height:200px;
z-index:3;
}
#caja3{
position:absolute;
background-color:blue;
left:30px;
top:30px;
width:200px;
height:200px;
z-index:2;
}

Hemos definido los tres div con la propiedad position con el valor absolute. Luego vemos que aquel que tiene color verde (green) le asignamos a la propiedad z-index un valor 3 (el número puede ser cualquiera siempre y cuando sea el mayor de los z-index asignado a los otros dos div)
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
</head>
<body>
<body>
<style>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
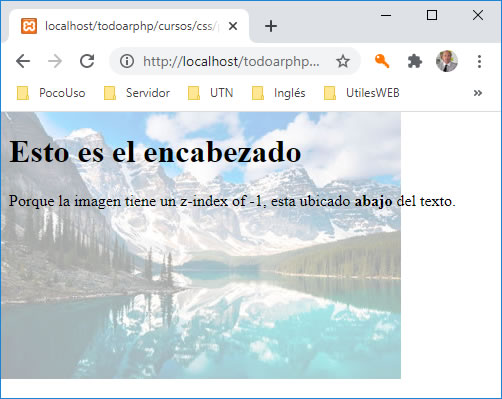
<h1>Esto es el encabezado</h1>
<img src="paisaje.jpg" width="100" height="140">
<p>Porque la imagen tiene un z-index of -1, esta ubicado abajo del texto.</p>
</body> </html>

<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
</head>
<body>
<body>
<style>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: 1;
}
</style>
</head>
<body>
<h1>Esto es el encabezado</h1>
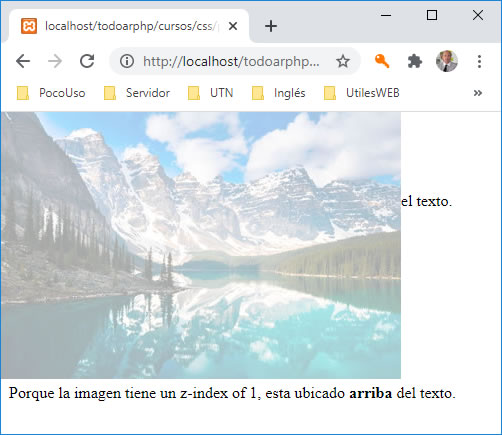
<img src="paisaje.jpg" width="100" height="140">
<p>Porque la imagen tiene un z-index of -1, esta ubicado abajo del texto.</p>
</body> </html>