Creación de un menú vertical configurando las pseudoclases.
Un recurso muy útil es disponer un menú en una página, si no requerimos uno muy elaborado podemos resolverlo utilizando sólo CSS y HTML (en otros casos se requiere además de JavaScript)
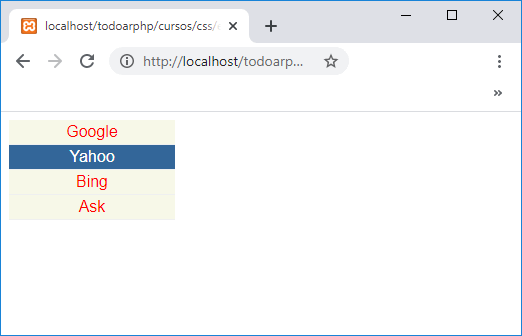
Vamos a implementar uno muy sencillo que requiere agrupar en un div una serie de párrafos que contienen un hipervínculo cada uno. Cuando la flecha del mouse se encuentra sobre el hipervínculo cambiamos el color del fondo y la letra del hipervínculo. El código es:
<html>
<head> <title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="menu">
<p><a href="href="http://www.google">http://www.google.com">Google</a></p>
<p><a href="http://www.yahoo.com">Yahoo</a></p>
<p><a href="http://www.bing.com">Bing</a></p>
<p><a href="http://www.ask.com">ASK</a></p>
</div>
</body>
</html>
La hoja de estilo asociada a esta página es:
#menu p { margin:0px; padding:0px; }
#menu a { display: block; padding: 3px; width: 160px; background-color: #f7f8e8; border-bottom: 1px solid #eeeeee; text-align:center; }
#menu a:link, #menu a:visited { color: #ff0000; text-decoration: none; }
#menu a:hover { background-color: #336699; color: #ffffff; }

Podemos decir que definimos un estilo por medio de un Id llamado menu. La regla para este Id:
Estamos indicando que todos los párrafos contenidos en #menu deben tener cero en margin y padding. Luego las anclas "a" dentro de #menu definen las siguientes propiedades (si hay otros enlaces dentro de la página no se le aplica este estilo ya que solo se aplican a las "a" que descienden de #menu):
El valor block para la propiedad display permite que el ancla ocupe todo el espacio del párrafo, indistintamente del largo del hipervínculo. Otra propiedad nueva es width, esta fija el tamaño máximo que puede tener el hipervínculo antes de provocar un salto de línea.
Por último inicializamos las pseudoclases:
Estamos definiendo el mismo color de texto para los vínculos seleccionados como aquellos que no han sido seleccionados:
Por último cambiamos el color de fondo de la opción cuando se tiene la flecha del mouse encima:
