CSS media queries
Las media queries se utilizan para:
- Aplicar estilos condicionales con las reglas-at @media e @import de CSS.
- Indicar medios específicos en los elementos <link>, <source> y otros elementos HTML.
- Testear y monitorizar los estados de los medios usando los métodos de javascript Window.matchMedia() y MediaQueryList.addListener()
Las media queries consisten de un tipo de medio opcional y una o más expresiones de características de medios. Varias consultas se pueden combinar utilizando operadores lógicos. No distinguen entre mayúsculas y minúsculas.
El resultado de la consulta es "verdadero" cuando el tipo de medio (si se especifica) coincide con el dispositivo en el que se está mostrando el documento y todas las expresiones en el media query son "verdaderas". En este caso, se aplica los estilos correspondientes, siguiendo las reglas usuales de cascada. Las consultas sobre tipos de medios desconocidos son siempre falsas.
Los media queries son una funcionalidad que aparece con CSS2 y se la mejora con CSS3.
Los media queries nos permiten definir una serie de reglas CSS dependiendo del medio donde se ejecuta (pantalla, impresora, tv etc) y las características propias del medio como puede ser el ancho en píxeles del dispositivo.
Actualmente donde más se los emplean es para implementar sitios adaptables al dispositivo donde se ejecutan: celular, tablet, pc etc.
Para ver su funcionamiento implementaremos una página que se adapte el "div" principal dependiendo del ancho del dispositivo.
pagina1.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div class="container">
<h1>Título</h1>
<p>Datos del contenedor</p>
</div>
</body>
</html>
estilos.css
width:100%;
margin:0 auto;
height:200px;
background-color:yellow;
}
@media (min-width: 576px) {
.container {
max-width: 540px;
background-color: lightblue;
}
}
@media (min-width: 768px) {
.container {
max-width: 720px;
background-color: orange;
}
}
@media (min-width: 992px) {
.container {
max-width: 960px;
background-color: blue;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1140px;
background-color: green;
}
}
Una media query se define con la palabra clave "media" antecedida por el caracter @. Luego entre paréntesis indicamos la condición que debe cumplir una propiedad de la hoja de estilos. En caso que se verifique verdadero el valor de la propiedad se ejecuta todo el bloque encerrado entre las llaves:
max-width: 540px;
background-color:lightblue;
}
}
Por ejemplo si abrimos el navegador y lo redimensionamos a una medida inferior a 576 píxeles aparece algo similar a esto:

La condición (min-width: 576px) se verifica con falso, luego no se ejecuta la regla:
max-width: 540px;
background-color: lightblue;
Es decir la clase container queda con el valor definido previamente:
width:100%;
margin:0 auto;
height:200px;
background-color:yellow;
}

Ahora comencemos a aumentar el tamaño del ancho del navegador y podemos comprobar que cuando alcanza o supera el valor de 576 píxeles el ancho máximo se define con el valor 540px, esto debido a que se actualiza el estilo para la clase container por ser verdadero el media query dedefinido (min-width: 576px):
max-width: 540px;
background-color:lightblue;
}
Si seguimos aumentando el tamaño del ancho y alcanzamos o superamos los 768px luego también se verifica verdadera la segunda media query:
.container {
max-width: 720px;
background-color:orange;;
}
}
Esto hace que el valor final para la propiedad max-width y background-color queden definidas con estos valores:

También definimos para tamaños mayores o iguales a 992px y 1200px:
.container {
max-width: 960px;
background-color:blue;
} }

.container {
max-width: 1140px;
background-color: green;
}
}
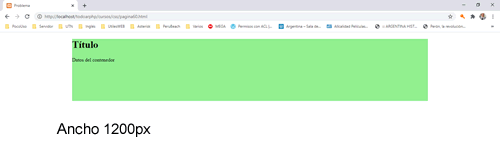
Es importante el orden que definimos las media queries para este problema ya que por ejemplo si el dispositivo tiene un ancho de 1920 píxeles todas las condiciones se verifican verdaderas pero las propiedades max-width y background-color quedan definidas por la última asignación:
.container {
max-width: 1140px;
background-color:#ccc;
}
}

Acotaciones
Podemos definir un media query para un determinado dispositivo, por ejemplo para una impresora:
...
}
Cuando no disponemos el medio por defecto es para todos, el ejercicio anterior podíamos haberlo codificado como:
.container {
max-width: 540px;
background-color:#ddd;
}
}
Es decir que si el media query se aplica a todos los medios podemos obviar la parte "all and".
