Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Propiedad float aplicada a otros elementos HTML
La propiedad float permite como hemos visto con las imágenes tomar un elemento HTML y colocarlo lo más a la izquierda o derecha. Luego los otros elementos siguen el flujo alrededor del elemento que está flotante. Podemos flotar cualquier elemento HTML
Normalmente cuando se utiliza la propiedad float, también debe inicializar la propiedad width para fijar el ancho del elemento.
Cuando se define un elemento que flote el alto del mismo afecta como se disponen los demás elementos de la página, será distinto si es un texto que envolverá al elemento flotante o si se trata de una imagen o div.
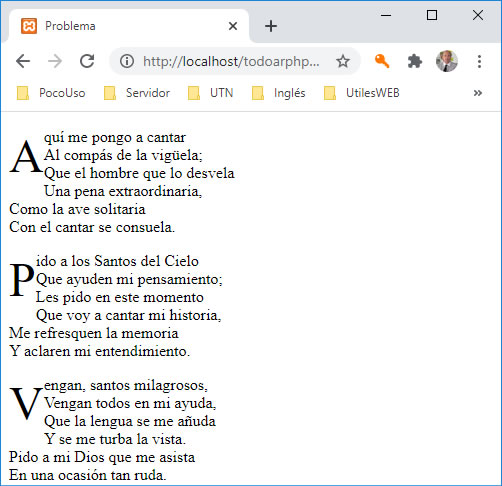
Mostrar una poesía y disponer la primer letra de cada párrafo que flote a izquierda.
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p><span class="letra">A</span>quí me pongo a cantar <br>
Al compás de la vigüela; <br>
Que el hombre que lo desvela <br>
Una pena extraordinaria, <br>
Como la ave solitaria <br>
Con el cantar se consuela.</p>
<p><span class="letra">P</span>ido a los Santos del Cielo<br>
Que ayuden mi pensamiento; <br>
Les pido en este momento <br>
Que voy a cantar mi historia,<br>
Me refresquen la memoria <br>
Y aclaren mi entendimiento. </p>
<p><span class="letra">V</span>engan, santos milagrosos,<br>
Vengan todos en mi ayuda,<br>
Que la lengua se me añuda <br>
Y se me turba la vista. <br>
Pido a mi Dios que me asista<br>
En una ocasión tan ruda. </p>
</body>
</html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p><span class="letra">A</span>quí me pongo a cantar <br>
Al compás de la vigüela; <br>
Que el hombre que lo desvela <br>
Una pena extraordinaria, <br>
Como la ave solitaria <br>
Con el cantar se consuela.</p>
<p><span class="letra">P</span>ido a los Santos del Cielo<br>
Que ayuden mi pensamiento; <br>
Les pido en este momento <br>
Que voy a cantar mi historia,<br>
Me refresquen la memoria <br>
Y aclaren mi entendimiento. </p>
<p><span class="letra">V</span>engan, santos milagrosos,<br>
Vengan todos en mi ayuda,<br>
Que la lengua se me añuda <br>
Y se me turba la vista. <br>
Pido a mi Dios que me asista<br>
En una ocasión tan ruda. </p>
</body>
</html>
La hoja de estilo queda definida:
.letra {
float:left;
font-size:3rem;
}
font-size:3rem;
}

Definimos la clase letra e inicializamos la propiedad float con el valor left y definimos el tamaño de fuente con 3rem (es decir tres veces más grande que el valor de la fuente definida en el elemento raíz "html".
