Padding de un elemento HTML
Para avanzar en la comprensión del funcionamiento de CSS debemos conocer, saber utilizar y diferenciar dos propiedades importantes: margin y padding. Al igual que con los bordes, tendremos distintas propiedades derivadas de las principales y también tendremos shorthand notations o notaciones abreviadas para poder expresarlas.
Empezaremos realizando una definición de conceptos:
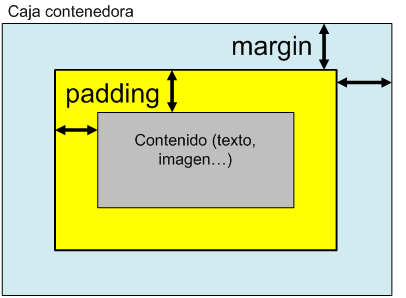
- Contenido de un elemento HTML es aquello que se pretende mostrar al visualizar ese elemento: puede ser un texto, una imagen o quizás otros elementos como un objeto reproductor de sonido ó un mapa. El contenido en CSS tiene forma de caja rectangular.
- Borde: es el perímetro que engloba el contenido y el posible relleno (en inglés padding) entre el borde y el contenido.
- Relleno (padding): es el espacio transparente que se puede dejar, opcionalmente, entre el contenido y el borde del elemento. El relleno no tiene color (pero permite ver el color de fondo).
- Margen: es el espacio transparente que se puede dejar, opcionalmente, entre el borde del elemento y el borde de otras cajas adyacentes. El margen no tiene color (pero permite ver el color de fondo).

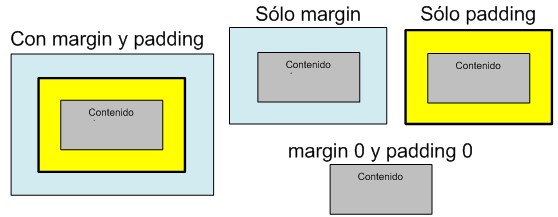
Un elemento HTML puede tener margin y padding, sólo tener margin, sólo tener padding, o no tener ni margin ni padding. En caso de no tener margin ni padding el elemento aparecerá “ajustado” exactamente a su caja contenedora.

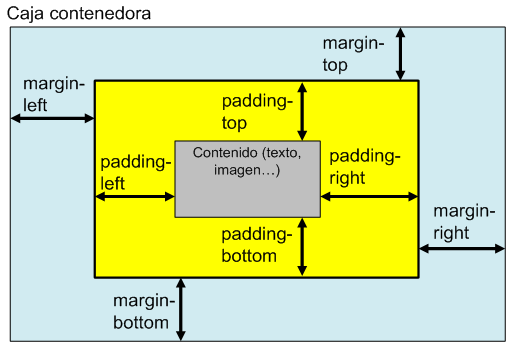
Al igual que ocurría con las propiedades de borde, las propiedades de margen y relleno se pueden subdividir para aplicarlas a cada uno de los lados de la caja CSS por separado.

Ejemplo en un codigo
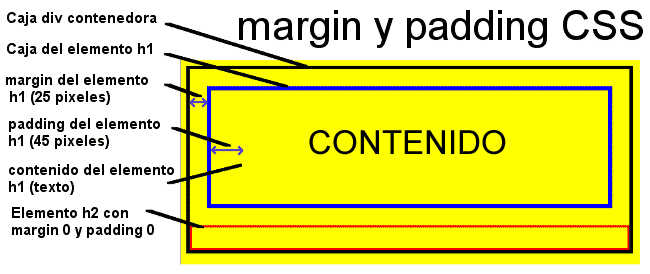
Para ver la aplicación práctica de estos conceptos vamos a utilizar el código HTML de base que venimos empleando a lo largo del curso.
body {background-color: yellow; width: 60%;}
h1{margin: 25px; padding: 45px; border: solid 6px blue; }
h2{border-style: solid; border-color:red; margin: 0; padding:0;}
div {border: solid thick black;}
div div {border: solid medium purple;}
div div div {border: dashed medium grey;}
img {border: solid #FF00FF 2px;}
Define los siguientes estilos css y visualiza el resultado en tu navegador:

El padding (almohadilla) suma espacio entre el contenido del elemento HTML (por ejemplo dentro del elemento párrafo el texto propiamente dicho es el contenido) y el borde (recordar propiedad border)
Podemos configurar los 4 en caso que tengan el mismo valor accediendo a la propiedad:
o podemos configurar en forma independiente cada lado:
padding-right
padding-bottom
padding-left
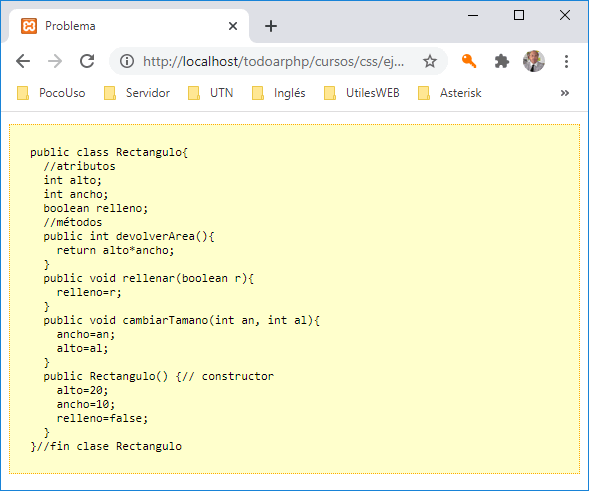
Veamos un ejemplo, la pagina.html:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<pre class="codigofuente">
public class Rectangulo{ //atributos int alto; int ancho; boolean relleno; //métodos
public int devolverArea(){ return alto*ancho; }
public void rellenar(boolean r){ relleno=r; }
public void cambiarTamano(int an, int al){ ancho=an; alto=al; }
public Rectangulo() {// constructor alto=20; ancho=10; relleno=false; }
}//fin clase Rectangulo </pre> </body> </html>
El archivo estilos.css es:
background-color:#ffffcc;
border-width:1px;
border-style:dotted;
border-color:#ffaa00; padding:20px; }

Tenemos 20px de separación entre el borde y el contenido del elemento "pre".
Con el elemento HTML "pre", se respetan los espacios y retornos de carro que hayamos puesto en el texto fuente. Este estilo de texto es muy adecuado cuando queremos mostrar el código fuente de un programa.
