Definición de estilos por medio de clases
En muchas situaciones una regla de estilo puede ser igual para un conjunto de elementos HTML, en esos casos conviene plantear una regla de estilo con un nombre genérico que posteriormente se puede aplicar a varios elementos de HTML.
Para el planteo de una regla de estilo por medio de una clase creamos un nombre de clase y le antecedemos el caracter punto:
Luego para asignar dicha regla a un elemento HTML definimos la propiedad class al elemento que necesitamos fijarle este estilo:
Podemos especificar la clase "resaltado" a todos los elementos HTML que necesitemos aplicarle dichas reglas de estilo.
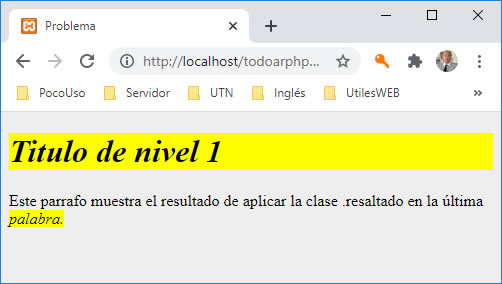
Veamos un ejemplo, la pagina.html es:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8"> <link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1 class="resaltado">Titulo de nivel 1</h1>
<p> Este párrafo muestra el resultado de aplicar la clase .resaltado en la última <span class="resaltado">palabra.</span> </p>
</body>
</html>
La hoja de estilo externa (estilos.css) es:

La sintaxis para definir una clase aplicable a cualquier elemento HTML es:
Es decir, la inicializamos con el caracter punto y seguidamente un nombre de clase. Dentro definimos las reglas de estilo como hemos venido trabajando normalmente.
El nombre de la clase no puede comenzar con un número.
Luego, para indicar que un elemento sea afectada por esta regla:
Es decir, agregamos la propiedad class y le asignamos el nombre de la clase (sin el punto).
Podemos inicializar tantas elementos HTML con esta regla como necesitemos:
Aca definimos la propiedad class al elemento span y le asignamos la misma clase aplicada anteriormente al elemento h1.
