Propiedades relacionadas al padding (FORMATO RESUMIDO)
Si se quiere establecer el mismo valor para todas las zonas de relleno de un elemento, se podría utilizar la siguiente regla CSS:
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
Utilizando la propiedad padding, es posible establecer de forma abreviada el mismo valor a todas las zonas de relleno de un elemento esto se logra si indicamos un único valor se aplica a los cuatro lados:
La propiedad padding es tan poderosa que permite establecer una, dos, tres o las cuatro zonas de relleno de forma simultánea. Si se indican dos valores, el primero hace referencia a los rellenos verticales y el segundo es el valor de los rellenos horizontales, de modo que las siguientes reglas CSS son equivalentes:
Así es como funciona:
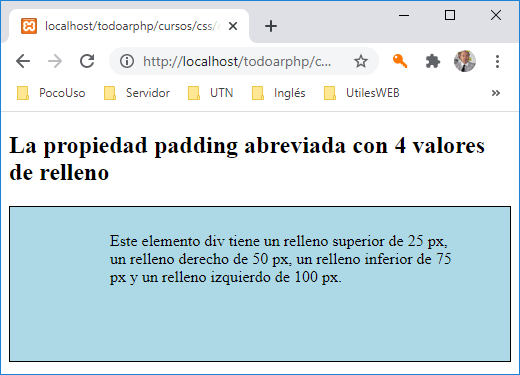
- Si la propiedad padding tiene cuatro valores:
- padding: 25px 50px 75px 100px;
- el relleno superior es de 25 px
- el relleno derecho es de 50 px
- el relleno inferior es de 75 px
- el relleno izquierdo es de 100 px

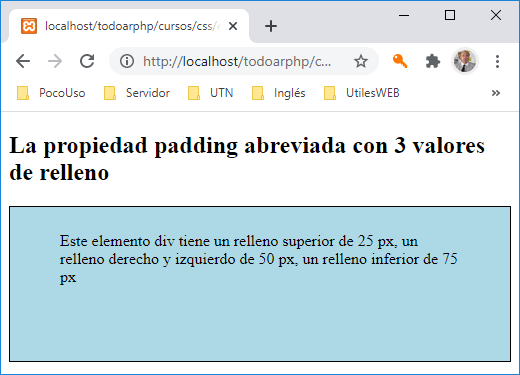
- Si la propiedad padding tiene tres valores:
- padding: 25px 50px 75px;
- el relleno superior es de 25 px
- los rellenos derecho e izquierdo son 50px
- el relleno inferior es de 75 px

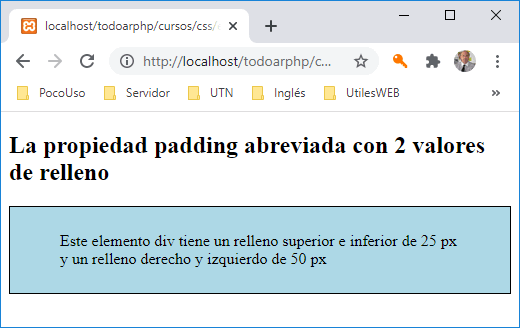
- Si la propiedad padding tiene dos valores:
-
padding: 25px 50px;
- los acolchados superior e inferior son de 25 px
- los rellenos derecho e izquierdo son 50px

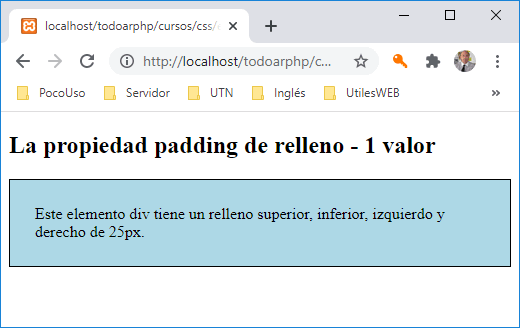
- Si la propiedad padding tiene un valor:
- padding: 25px;
- los cuatro rellenos son 25px

Podemos inicializar el padding de un elemento HTML en forma resumida con:
Un ejemplo:
si indicamos un único valor se aplica a los cuatro lados:
Si indicamos dos valores, el primero se aplica a la parte superior e inferior y el segundo valor a los lados izquierdo y derecho:
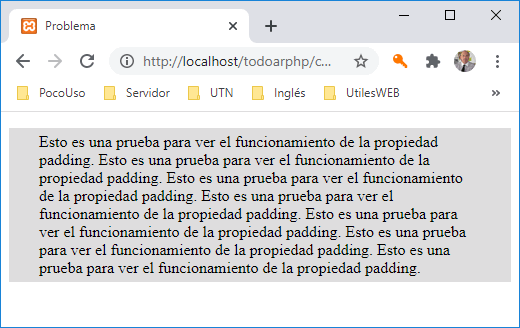
Veamos un ejemplo con una página:
<html>
<head> <title>Problema</title> <meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p class="comentarios">Esto es una prueba para ver el funcionamiento de la propiedad padding. Esto es una prueba para ver el funcionamiento de la propiedad padding. Esto es una prueba para ver el funcionamiento de la propiedad padding. Esto es una prueba para ver el funcionamiento de la propiedad padding. Esto es una prueba para ver el funcionamiento de la propiedad padding. Esto es una prueba para ver el funcionamiento de la propiedad padding. Esto es una prueba para ver el funcionamiento de la propiedad padding. </p>
</body>
</html>

Con este ejemplo, el párrafo tiene 5 píxeles de separación con el borde en la parte inferior y superior, y a la izquierda y derecha tiene 30 píxeles.
