Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Propiedades relacionadas a listas
Las propiedades de la lista CSS le permiten establecer diferentes marcadores de elementos de lista para listas ordenadas , establecer diferentes marcadores de elementos de lista para listas desordenadas , establecer una imagen como marcador de elemento de lista y por último agregar colores de fondo a listas y elementos de lista
Las listas se utilizan para enumerar una serie de elementos, se utiliza el elemento HTML ul (Unordered List), y cada item de la lista con el elemento HTML li (List Item).
Las CSS nos permiten configurar las listas por medio de tres propiedades:
Propiedad list-style-type
La propiedad list-style-type especifica el tipo de marcador de elemento de lista.
A list-style-type puede asignársele alguno de estos valores:
none
disc
circle
square
decimal
decimal-leading-zero
lower-roman
upper-roman
lower-alpha
upper-alpha
Propiedad list-style-image disc
circle
square
decimal
decimal-leading-zero
lower-roman
upper-roman
lower-alpha
upper-alpha
La propiedad list-style-image especifica una imagen como marcador de elemento de lista::
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style> ul { list-style-image: url('imagenes/sqpurple.gif'); }
</style>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<ul >
<li>Cafél</li>
<li>Te</li>
<li>Agua</li>
</ul>
</body>
</html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style> ul { list-style-image: url('imagenes/sqpurple.gif'); }
</style>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<ul >
<li>Cafél</li>
<li>Te</li>
<li>Agua</li>
</ul>
</body>
</html>
Este código se vería así:

Los valores de list-style-position:
inside
outside
outside
Los valores de list-style-image:
none
url
url
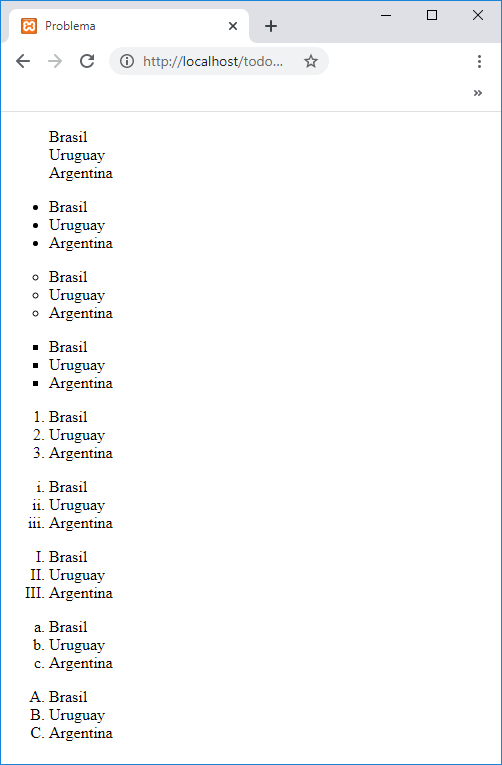
Veamos un ejemplo que prueba todos los valores posibles que puede tomar la propiedad list-style-type:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<ul class="vacio">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="circulorelleno">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="circulovacio">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="cuadrado">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="decimal">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="romanominuscula">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="romanomayuscula">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="letrasminusculas"> <li>Brasil</li> <li>Uruguay</li> <li>Argentina</li> </ul>
<ul class="letrasmayusculas">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
</body>
</html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<ul class="vacio">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="circulorelleno">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="circulovacio">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="cuadrado">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="decimal">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="romanominuscula">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="romanomayuscula">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
<ul class="letrasminusculas"> <li>Brasil</li> <li>Uruguay</li> <li>Argentina</li> </ul>
<ul class="letrasmayusculas">
<li>Brasil</li>
<li>Uruguay</li>
<li>Argentina</li>
</ul>
</body>
</html>
Luego la hoja de estilo es:
.vacio{
list-style-type:none;
}
.circulorelleno{
list-style-type:disc;
} .decimal{
list-style-type:decimal;
}
.romanominuscula{
list-style-type:lower-roman;
}
.romanomayuscula{
list-style-type:upper-roman;
}
.circulovacio{
list-style-type:circle;
}
.cuadrado{
list-style-type:square;
}
.letrasminusculas{
list-style-type:lower-alpha;
}
.letrasmayusculas{
list-style-type:upper-alpha;
}
list-style-type:none;
}
.circulorelleno{
list-style-type:disc;
} .decimal{
list-style-type:decimal;
}
.romanominuscula{
list-style-type:lower-roman;
}
.romanomayuscula{
list-style-type:upper-roman;
}
.circulovacio{
list-style-type:circle;
}
.cuadrado{
list-style-type:square;
}
.letrasminusculas{
list-style-type:lower-alpha;
}
.letrasmayusculas{
list-style-type:upper-alpha;
}

Hemos definido un conjunto de clases para aplicarlas a las listas de HTML.
