Selectores combinadores hermano adyacente y hermano general en CSS
Selector combinador hijo
El selector combinador descendiente permite seleccionar una etiqueta en base a su ancestro. En cambio, este selector es mucho más directo, ya que permite seleccionar solamente al hijo directo de un padre. Su sintaxis es la siguiente:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
/* CSS */
section>p { background: red; }
</style>
</head>
<body>
<section>
<p>PRIMER PÁRRAFO Lorem ipsum dolor sit amet, consectetur adipisicing elit. Obcaecati debitis, omnis est distinctio aperiam sint, harum magnam tempora quas veniam id laboriosam assumenda dolores cumque accusamus iste quia sapiente quis!</p>
> <div>
<p>PRIMER DIV Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam sunt soluta odit maxime iure tempora corporis suscipit laboriosam. Ea deserunt nostrum itaque eaque dolorem qui et saepe reiciendis ad, repellendus.</p>
</div>
<div>
<p>SEGUNDO DIV Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore perspiciatis asperiores veritatis itaque ratione non alias, enim distinctio amet tenetur pariatur quas optio, ducimus, porro blanditiis repudiandae incidunt! Quod, ratione.</p>
</div>
</section>
</body>
</html>
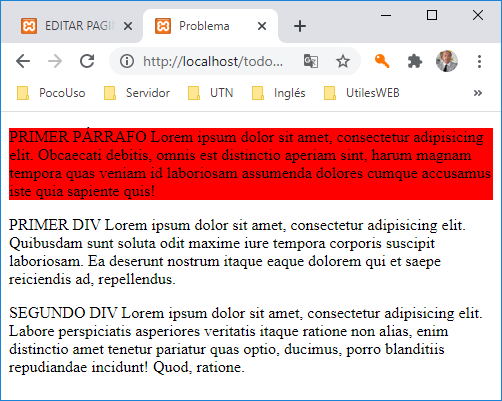
El signo >, significa que se seleccionarán solamente las etiquetas <p> que son hijas directas de <section>. Este selector combinador hermano, es muy similar al descendiente. Pero es más especifico porque selecciona únicamente a aquellos hijos directos de una etiqueta. Esto lo realiza gracias al signo >.
Selector combinador hermano adyacente
El "selector de hermano adyacente" permite seleccionar un elemento HTML que viene inmediatamente después de otro elemento HTML. Los dos elementos deben tener el mismo elemento padre. Por ejemplo:
<h1>Titulo 1</h1>
<p>Esto es el primer párrafo.</p>
<p>Esto es el segundo párrafo.</p>
<p>Esto es el tercer párrafo.</p>
</body>
Mediante la regla de estilo:
}
Seleccionamos el primer párrafo que le sigue al elemento h1. Luego el primer párrafo se pinta de rojo.
Si aplicamos este otro estilo al mismo bloque HTML:
color:#f00;
}
Se pintan de rojo el segundo y tercer párrafo ya que a cada uno de estos párrafos le antecede otro párrafo (no se pinta el primer párrafo porque no le antecede un párrafo sino un "h1")

Selector de hermano general
Ahora el "selector de hermano general" permite seleccionar todos los hermanos a diferencia del selector de hermano adyacente que selecciona el primero.
Si tenemos el siguiente fragmento:
<h1>Titulo 1</h1>
<p>Esto es el primer párrafo.</p>
<p>Esto es el segundo párrafo.</p>
<p>Esto es el tercer párrafo.</p>
</body>
Y le aplicamos la regla:
Como resultado se aplica el color rojo a todos los párrafos adyacentes que tienen como hermano el elemento "h1".
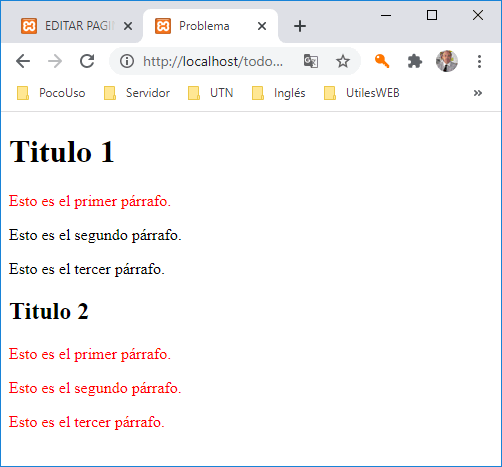
Una página completa que muestra el empleo de estos dos selectores:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Titulo 1</h1>
<p>Esto es el primer párrafo.</p>
<p>Esto es el segundo párrafo.</p>
<p>Esto es el tercer párrafo.</p>
<h2>Titulo 2</h2>
<p>Esto es el primer párrafo.</p>
<p>Esto es el segundo párrafo.</p>
<p>Esto es el tercer párrafo.</p>
</body>
</body>
</html>
estilos.css
color:#f00;
}
h2~p{
color:#f00;
}