Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Eliminar el subrayado a un enlace
Una actividad común en algunos sitios es eliminar el subrayado a los enlaces. A esto lo podemos hacer configurando una propiedad de las pseudoclases.
Propiedad text-decoration en CSS
La propiedad text-decoration especifica la decoración agregada al texto y es una propiedad abreviada para:
- línea de decoración de texto (obligatorio)
- color-decoracion-texto
- estilo de decoración de texto
Sintaxis
text-decoration: text-decoration-line text-decoration-color text-decoration-style|initial|inherit;
Valores de propiedad
- text-decoration-line establece el tipo de decoración de texto que se utilizará subrayado (underline), linea sobre el texto (overline), tachado( line-through), saca lo que haya(none)
- text-decoration-color establece el color de la decoración del texto decorado.
- text-decoration-style establece el estilo de la decoración del texto sólido (solid), ondulado (wavy) , punteado (dotted), discontinuo(dashed) , doble (double)
- initial establece esta propiedad en su valor predeterminado
- inherith hereda esta propiedad de su elemento padre.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline; text-decoration-color: blue; text-decoration-style :wavy ;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
h4 {
text-decoration: underline overline;
}
</style>
</head>
<body>
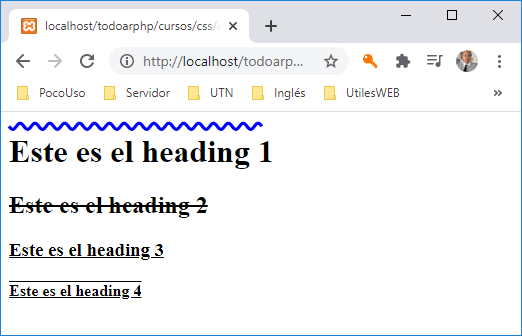
<h1>Este es el heading 1</h1>
<h2>Este es el heading 2</h2>
<h3>Este es el heading 3</h3>
<h4>Este es el heading 4</h4>
</body>
</html>
<html>
<head>
<style>
h1 {
text-decoration: overline; text-decoration-color: blue; text-decoration-style :wavy ;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
h4 {
text-decoration: underline overline;
}
</style>
</head>
<body>
<h1>Este es el heading 1</h1>
<h2>Este es el heading 2</h2>
<h3>Este es el heading 3</h3>
<h4>Este es el heading 4</h4>
</body>
</html>

Otra actividad común en gran cantidad de sitios es eliminar el subrayado a los enlaces con el objetivo que la página tenga mejor estética. A esto lo podemos hacer configurando las pseudoclases:
a:link {
text-decoration:none;
}
a:visited {
text-decoration:none;
}
Accedemos a las pseudoclases link y visited e inicializamos la propiedad text-decoration con el valor none.
Probamos la solución en esta página:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
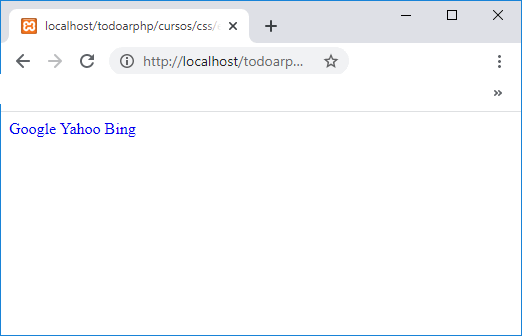
<a href="http://www.google.com">Google</a>
<a href="http://www.yahoo.com">Yahoo</a>
<a href="http://www.bing.com">Bing</a>
</body>
</html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<a href="http://www.google.com">Google</a>
<a href="http://www.yahoo.com">Yahoo</a>
<a href="http://www.bing.com">Bing</a>
</body>
</html>
La hoja de estilo es:
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
}
a:visited {
text-decoration: none;
}

Es decir, configuramos la propiedad text-decoration con el valor none, por defecto está configurada con el valor underline.
Tener en cuenta que podemos agrupar la regla de esta forma:
a:link, a:visited {
text-decoration: none;
}
Ver ejemplo anterior en linea
