Diseño de ancho fijo
El diseño de una página de ancho fijo no cambia la disposición de los elementos HTML a medida que el visitante modifica la ventana del navegador (agranda o achica) Cuando el espacio asignado no entra en la ventana aparece la barra de scroll.
Las medidas normalmente se indican en píxeles.
Vamos a Implementar una página con un diseño de ancho fijo de 960 píxeles que se muestre centrado en la página. Disponer una cabecera con un menú, el cuerpo principal con tres columnas y finalmente un pie de página.
El archivo html es el siguiente:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="cabecera">
<ul>
<li><a href="">Opcion 1</a></li>
<li><a href="">Opcion 2</a></li>
<li><a href="">Opcion 3</a></li>
</ul>
</div>
<div class="columna1">
<p> columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
columna1 columna1 columna1 columna1 columna1 columna1
</p>
</div> <div class="columna2"> <p>
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
columna2 columna2 columna2 columna2 columna2 columna2
</p>
</div> <div class="columna3"> <p>
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
columna3 columna3 columna3 columna3 columna3 columna3
</p>
</div> <div id="pie">
<p>Copyright</p> </div> </body>
Luego la hoja de estilo que se aplica a la página es:
margin:0;
padding:0;
} body { width: 960px;
margin: 0 auto;
}
#cabecera{
background-color: #fefbd8;
padding: 10px;
margin: 10px;
}
#pie {
background-color: #36486b;
padding: 10px;
margin: 10px;
clear:both;
}
.columna1, .columna2, .columna3 {
background-color: #618685;
width: 280px;
float: left;
margin: 10px;
padding: 10px;
}
li {
display: inline;
padding: 5px;
}
En el elemento body indicamos en píxeles el ancho de la página y que aparezca centrado:
width: 960px;
margin: 0 auto;
}
Las columnas son de 280 píxeles de ancho más el margin y padding y las flotamos a izquierda:
background-color: #eee;
width: 280px;
float: left;
margin: 10px;
padding: 10px;
}
Para el pie de página no nos olvidamos de inicializar la propiedad clear:
background-color: #eee;
padding: 10px;
margin: 10px;
clear:both;
}
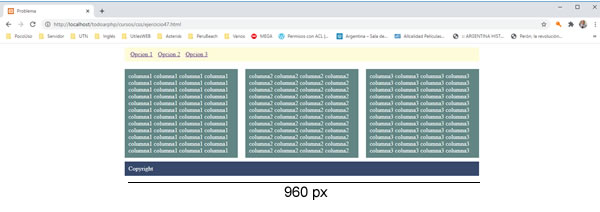
Luego si accedemos a esta página desde un navegador y el ancho de la ventana del navegador supera los 960 píxeles veremos un espacio en blanco a ambos lados:

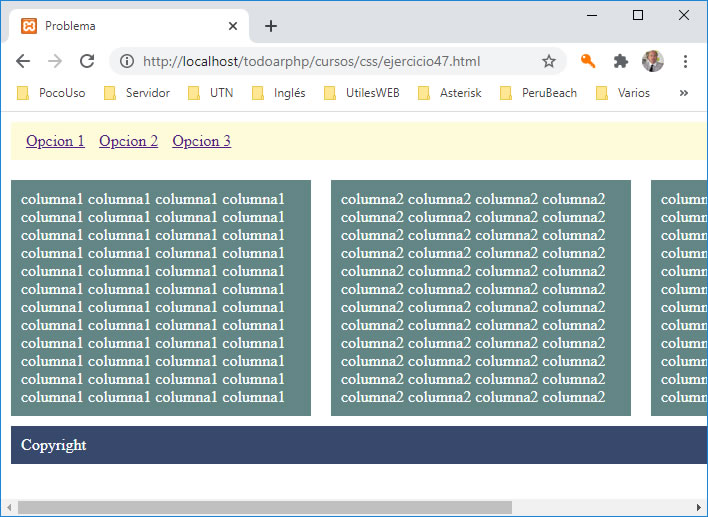
Si por el contrario abrimos la página y la ventana del navegador en ancho es más pequeña a 960 píxeles aparece la barra de scroll en la parte inferior:

- Ventajas Como ventajas del diseño de ancho fijo podemos nombrar: tenemos mayor control sobre el aspecto y la posición de los elementos HTML en la página, podemos controlar los largos de las líneas de texto sin tener en cuenta el tamaño de la ventana del usuario, el tamaño de las imágenes es la misma en relación al resto de la página.
- DesventajasComo desventajas del empleo de este tipo de diseño es que podemos tener grandes espacios vacíos a izquierda y derecha en monitores grandes y en dispositivos con anchos pequeño nos obligará hacer constantemente scroll a izquierda y derecha.
