Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Vimos en el concepto anterior las propiedades:
text-align
text-decoration
Ahora veremos el objetivo de las siguientes propiedades que nos faltan:
word-spacing
text-indent
text-transform
- letter-spacing propiedad aumenta o disminuye el espacio entre caracteres en un texto.
- word-spacing propiedad aumenta o disminuye el espacio en blanco entre palabras.
- text-indent propiedad especifica la sangría de la primera línea en un bloque de texto
- text-transform propiedad controla las mayúsculas del texto.
<head>
<style>
div.a {
text-transform: uppercase;
}
div.b {
text-transform: lowercase;
}
div.c {
text-transform: capitalize;
}
</style>
</head>
<body>
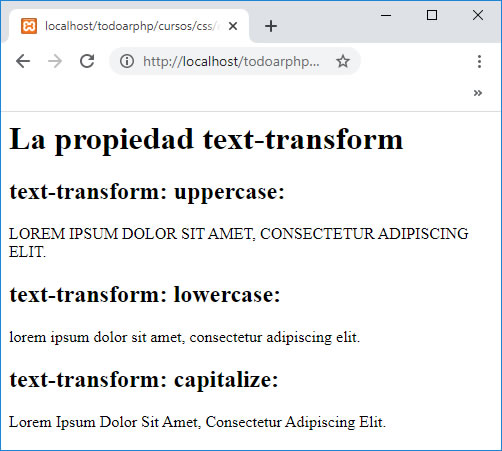
<h1>The text-transform Property</h1>
<h2>text-transform: uppercase:</h2>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
<h2>text-transform: lowercase:</h2>
<div class="b">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
<h2>text-transform: capitalize:</h2>
<div class="c">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
</body>
</html>
Esto se vería así:

letter-spacing: 3px;
}
h2 {
letter-spacing: 2px;
}
h3 {
letter-spacing: -1px;
}
La propiedad letter-spacing y word-spacing permiten indicar el espacio que debe haber entre los caracteres y entre las palabras.
La propiedad text-indent, indenta la primera linea de un texto. A partir de la segunda línea, el texto aparece sin indentación. Podemos indicar un valor negativo con lo que la indentación es hacia la izquierda.
Por último, la propiedad text-transform puede inicializarse con alguno de los siguientes valores:
capitalize
lowercase
uppercase
Cada uno de estos valores transforman el texto como sigue:
- capitalize: Dispone en mayúsculas el primer caracter de cada palabra.
- lowercase: Convierte a minúsculas todas las letras del texto.
- uppercase: Convierte a mayúsculas todas las letras del texto.
- none: No provoca cambios en el texto.
El siguiente ejemplo define reglas para los elementos h1 y p:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
h1 {
letter-spacing:10px;
word-spacing:30px;
text-transform:capitalize;
} p {
text-indent:20px;
} </style>
</head>
<body>
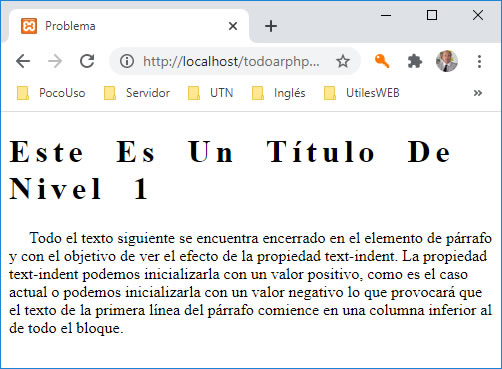
<h1>Este es un título de nivel 1</h1>
<p>Todo el texto siguiente se encuentra encerrado en el elemento de párrafo y con el objetivo de ver el efecto de la propiedad text-indent. La propiedad text-indent podemos inicializarla con un valor positivo, como es el caso actual o podemos inicializarla con un valor negativo lo que provocará que el texto de la primera línea del párrafo comience en una columna inferior al de todo el bloque. </p>
</body>
</html>

La cabecera de nivel uno, tiene la siguiente regla:
letter-spacing:10px;
word-spacing:30px;
text-transform:capitalize;
}
Es decir que las letras deben tener una separación de 10 pixeles, las palabras deben estar separadas por 30 pixeles y por último deben disponerse en mayúsculas la primera letra de cada palabra.
Para el elemento p tenemos la siguiente regla:
text-indent:20px;
}
Es decir, la primera línea del párrafo deberá imprimirse 20 píxeles a la derecha donde normalmente debería aparecer.
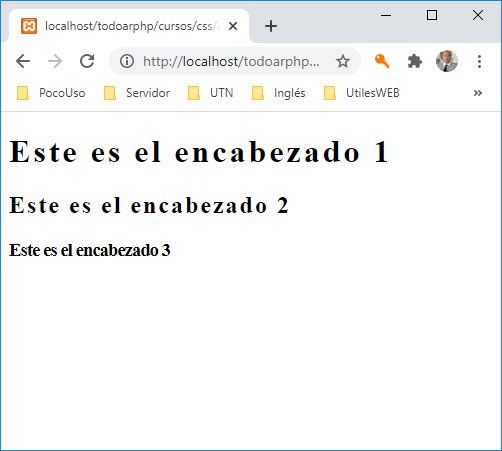
Otro ejemplo
<html>
<head>
<style>h1 { letter-spacing: 3px; }
h2 { letter-spacing: 2px; }h3 { letter-spacing: -1px; }</style></head><body><h1>Este es el encabezado 1</h1><h2>Este es el encabezado 2</h2><h3>Este es el encabezado 3</h3></body></html>