Propiedades relacionadas al margin (FORMATO RESUMIDO)
El funcionamiento y sintaxis es similar al visto en varios comandos antreriores el comando margin reemplaza los siguientes:
margin-right
margin-bottom
margin-left
Ejemplo:
CSS tiene propiedades para especificar el margen para cada lado de un elemento:
- margin-top Margen superior
- margin-right Margen derecho
- margin-bottom Margen inferior
- margin-left Margen izquierdo
Todas las propiedades de los márgenes pueden tener los siguientes valores:
Para acortar el código, es posible especificar todas las propiedades de los márgenes en una propiedad.
La propiedad margin es una propiedad abreviada para las siguientes propiedades de margen individuales margin-top , margin-right , margin-bottom , margin-left
- auto: el navegador calcula el margen
- length : especifica un margen en px, pt, cm, etc.
- % : especifica un margen en% del ancho del elemento contenedor
- inherit: especifica que el margen debe heredarse del elemento principal
Pues así es como funciona:
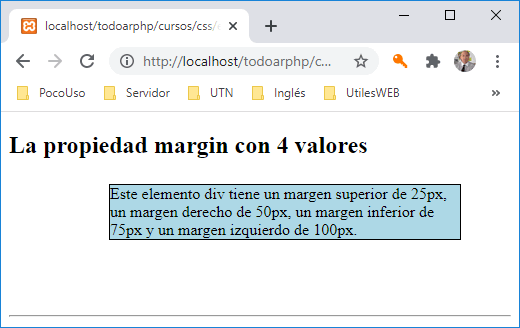
- Si la propiedad margin tiene cuatro valores:
- margin: 25px 50px 75px 100px;
- el margen superior es de 25px
- el margen derecho es 50px
- el margen inferior es 75px
- el margen izquierdo es 100px

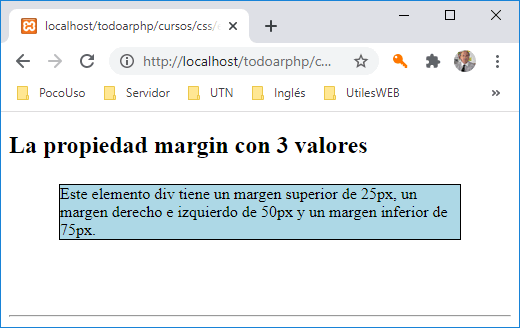
- Si la propiedad margin tiene tres valores:
- margin: 25px 50px 75px;
- el margen superior es de 25px
- márgenes derecho e izquierdo son 50px
- el margen inferior es 75px

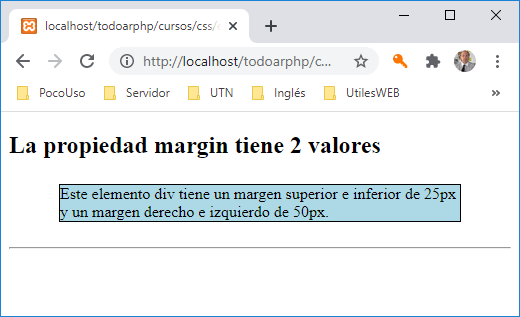
- Si la propiedad margin tiene dos valores:
- margin: 25px 50px;
- los márgenes superior e inferior son de 25 px
- los márgenes derecho e izquierdo son 50px

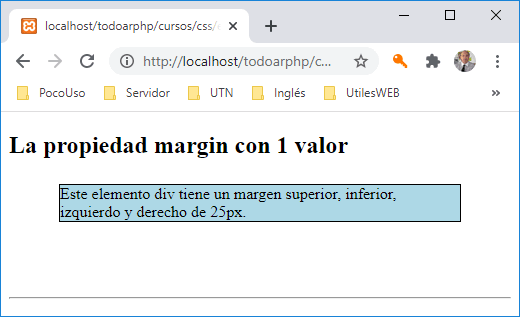
- Si la marginpropiedad tiene un valor:
- margin: 25px;
- los cuatro márgenes son 25px

El funcionamiento y sintaxis es similar al visto para el padding:
Ejemplo:
si indicamos un único valor se aplica a los cuatro lados:
si indicamos dos valores, el primero se aplica a la parte superior e inferior y el segundo valor a los lados izquierdo y derecho.
Un ejemplo para ver la sintaxis:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Titulo Principal</h1>
</body>
</html>
Y la hoja de estilo:

la clase recuadro fija un márgen de 70 píxeles en el borde superior e inferior, y 20 píxeles en los bordes izquierdo y derecho.
