Posicionamiento relativo (position: relative)
El estándar de CSS define cinco modelos diferentes para posicionar una caja:
- Posicionamiento normal o estático: se trata del posicionamiento que utilizan los navegadores si no se indica lo contrario. Posicionamiento relativo: variante del posicionamiento normal que consiste en posicionar una caja según el posicionamiento normal y después desplazarla respecto de su posición original.
- Posicionamiento absoluto: la posición de una caja se establece de forma absoluta respecto de su elemento contenedor y el resto de elementos de la página ignoran la nueva posición del elemento.
- Posicionamiento fijo: variante del posicionamiento absoluto que convierte una caja en un elemento inamovible, de forma que su posición en la pantalla siempre es la misma independientemente del resto de elementos e independientemente de si el usuario sube o baja la página en la ventana del navegador.
- Posicionamiento flotante: se trata del modelo más especial de posicionamiento, ya que desplaza las cajas todo lo posible hacia la izquierda o hacia la derecha de la línea en la que se encuentran.
El posicionamiento de una caja se establece mediante la propiedad position:
El significado de cada uno de los posibles valores de la propiedad position es el siguiente:
- static: corresponde al posicionamiento normal o estático. Si se utiliza este valor, se ignoran los valores de las propiedades top, right, bottom y left que se verán a continuación.
- relative: corresponde al posicionamiento relativo. El desplazamiento de la caja se controla con las propiedades top, right, bottom y left.
- absolute: corresponde al posicionamiento absoluto. El desplazamiento de la caja también se controla con las propiedades top, right, bottom y left, pero su interpretación es mucho más compleja, ya que el origen de coordenadas del desplazamiento depende del posicionamiento de su elemento contenedor.
- fixed: corresponde al posicionamiento fijo. El desplazamiento se establece de la misma forma que en el posicionamiento absoluto, pero en este caso el elemento permanece inamovible en la pantalla.
La propiedad position no permite controlar el posicionamiento flotante, que se establece con otra propiedad llamada float y que se explica más adelante. Además, la propiedad position sólo indica cómo se posiciona una caja, pero no la desplaza.
Normalmente, cuando se posiciona una caja también es necesario desplazarla respecto de su posición original o respecto de otro origen de coordenadas. CSS define cuatro propiedades llamadas top, right, bottom y left para controlar el desplazamiento de las cajas posicionadas:
position: static;
Los elementos HTML se colocan estáticos de forma predeterminada. Los elementos de posición estática no se ven afectados por las propiedades superior, inferior, izquierda y derecha. Un elemento con position: static;no se posiciona de ninguna manera especial; siempre se posiciona de acuerdo con el flujo normal de la página:
<html>
<head>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>Un elemento con posición: estático; no se coloca de ninguna manera especial; siempre se posiciona de acuerdo con el flujo normal de la página:</p>
<div class="static">Este elemento div tiene position: static;</div>
</body>
</html>

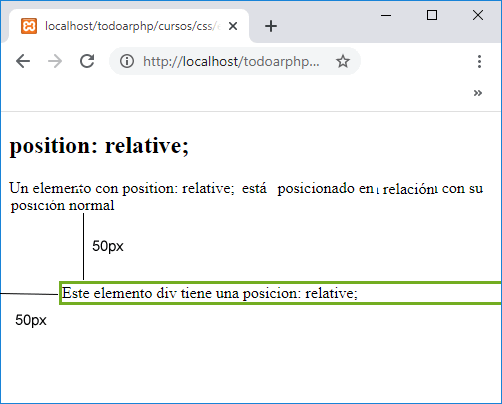
position: relative
<html>
<head>
<style>
div.relative {
position: relative;
left: 50px;
border: 3px solid #73AD21;
top: 50px;
}
</style>
</head>
<body>
<h2>position: relative;</h2>
<p>Un elemento con position: relative; está posicionado en relación con su posición normal</p>
<div>
Este elemento div tiene una posicion: relative;
</div>
</body>
</html>

La propiedad position determina el punto de referencia donde se debe localizar cada elemento HTML. Por defecto esta propiedad se inicializa con el valor static.
Con el valor por defecto static, cada elemento HTML se localiza de izquierda a derecha y de arriba hacia abajo.
El segundo valor posible para esta propiedad es relative. En caso de fijar la propiedad position con el valor relative, podemos modificar la posición por defecto del elemento HTML modificando los valores left y top (con valores positivos o inclusive negativos)
El posicionamiento relativo mueve un elemento (div, h1, p etc.) en relación a donde se dispondría en el flujo normal. Es decir deja espacio libre.
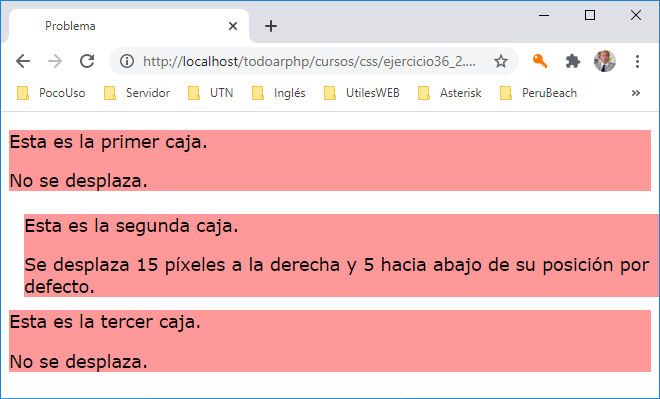
Veamos un ejemplo con tres div, de los cuales el segundo lo desplazamos 20 pixeles a nivel de columna y 5 pixeles a nivel de fila:
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="caja1">
<p>Esta es la primer caja.</p>
<p>No se desplaza.</p>
</div>
<div id="caja2">
<p>Esta es la segunda caja.</p>
<p>Se desplaza 15 píxeles a la derecha y 5 hacia abajo de su posición
por defecto.</p>
</div>
<div id="caja3">
<p>Esta es la tercer caja.</p>
<p>No se desplaza.</p>
</div>
</body>
</html>
La hoja de estilo asociada es:
font-family:verdana;
font-size:1.3rem;
} #caja2 {
position:relative;
left:15px;
top:5px;
}

Repasemos un poquito, recordemos que cuando un conjunto de elementos tienen los mismos valores para una serie de propiedades los podemos agrupar separándolos por coma, esto sucede para los tres Id #caja1,#caja2 y #caja3 que tienen los mismos valores para las propiedades background-color, font-family y font-size:
background-color:#f99;
font-family:verdana;
font-size:1.3rem;
}
Luego como debemos inicializar la propiedad position sólo para el Id #caja2 lo hacemos en forma separada:
position:relative;
left:15px;
top:5px;
}
Acá es donde inicializamos la propiedad position con el valor relative y desplazamos el elemento 15 píxeles a la derecha y 5 píxeles hacia abajo. Tengamos en cuenta que si asigno un valor muy grande a la propiedad top se superpone este elemento con el contenido del tercer div.
