Formas para indicar el color en CSS
Palabras clave
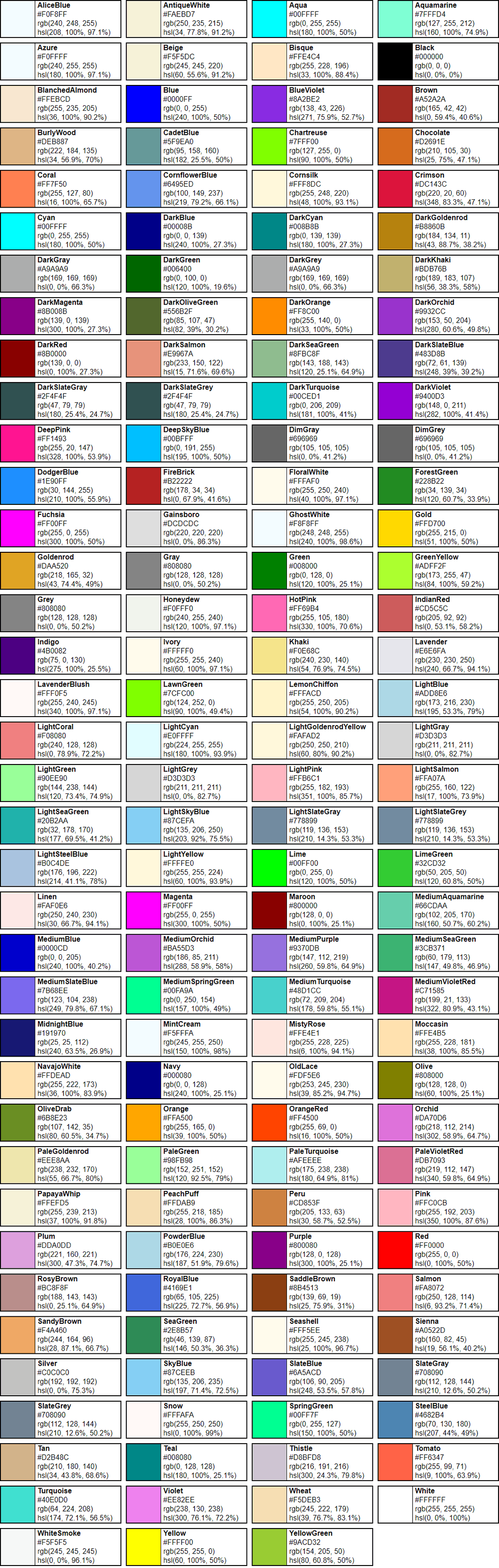
CSS define 140 palabras clave para referirse a los colores básicos. Las palabras se corresponden con el nombre en inglés de cada color: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow
Todos los navegadores modernos admiten los siguientes 140 nombres de color (haga clic en un nombre de color, o un valor hexadecimal, para ver el color como el color de fondo junto con diferentes colores de texto):
En el siguiente ejemplo se muestran todos los colores básicos tal y como los muestra el navegador (pincha en cada uno para obtener más información):
El último elemento que forma el box model es el fondo de la caja del elemento. El fondo puede ser un color simple o una imagen. El fondo solamente se visualiza en el área ocupada por el contenido y su relleno, ya que el color de los bordes se controla directamente desde los bordes y las zonas de los márgenes siempre son transparentes.
Background-color es un propiedad de CSS que define el color de fondo de un elemento, puede ser el valor de un color o la palabra "transparente".
- color Se puede especificar el color de fondo como un valor RGB hexa-decimal o regular, o utilizando una de las palabras claves predefinidas de color.
- transparent El valor por defecto del color de fondo (background-color) es transparente tomando así el color del elemento que está justo debajo de él en el apilamiento.

Hasta ahora hemos visto que para asignar el color utilizamos tres valores hexadecimales (rojo,verde,azul) precedido por el caracter #:
Ahora veremos otras sintaxis para indicar el color:
Utilizando la función rgb pasando como parámetro la cantidad de rojo, verde y azul en formato decimal (un valor entre 0 y 255).
También con la función rgb podemos indicar un porcentaje entre 0% y 100% para cada componente:
Por último en algunas situaciones podemos utilizar una sintaxis reducida para ciertos valores:
Lo podemos indicar con esta otra sintaxis resumida:
Es decir si cada valor hexadecimal está formado por el mismo caracter o número podemos utilizar esta sintaxis simplificada indicando un caracter o número solamente. Es decir a este color no lo podemos representar con la sintaxis indicada:
Ya que los últimos 2 caracteres, fa, son distintos.
