Selector de atributo
Ahora veremos otra forma de seleccionar elementos HTML mediante el acceso de sus atributos.
Recordemos que un elemento HTML está normalmente constituido por una marca de comienzo, un valor, la marca de cierre y sus atributos:
En este ejemplo el elemento "a" tiene definido dos atributos: href y target.
Hay una serie de posibilidades de utilizar el selector de atributo que pasaremos a ver:
-
Con el selector de atributo podemos verificar si un elemento HTML tiene definida un atributo determinado para así poder aplicar un estilo. Por ejemplo apliquemos estilos distintos a los elementos "a" que tienen definido el atributo target:
pagina.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Enlaces a buscadores.</h1>
<ol>
<li>
<a href="http://www.google.com">Ir a google</a>
</li>
<li>
<a href="http://www.bing.com">Ir a bing</a>
</li>
<li>
<a href="http://www.yahoo.com" target="_blank">Ir a yahoo</a>
</li>
</ol>
</body>
</html>
estilos.css
}

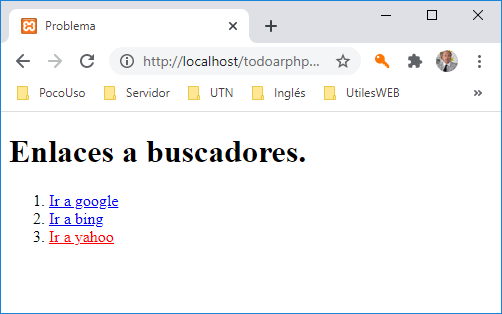
Esta regla se aplica a todos los elementos de tipo "a" que tienen definida la propiedad llamada "target". Es decir el tercer enlace de la página aparece de color rojo ya que tiene definida dicha propiedad. Los dos primeros enlaces no se le aplica esta regla de CSS porque no tienen definida la propiedad target.
-
Una segunda posibilidad es no solo verificar si un elemento HTML define una determinada propiedad sino controlar si su contenido almacena un determinado valor.
Confeccionemos una página que muestre todos los enlaces "a" de la página que tengan inicializado el atributo href con el valor # con una línea tachada (que represente que no tenemos acceso a dicho hipervínculo):
pagina.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Enlaces a buscadores.</h1>
<ol>
<li>
<a href="http://www.google.com">Ir a google</a>
</li>
<li>
<a href="#">Ir a bing</a>
</li>
<li>
<a href="#" target="_blank">Ir a yahoo</a>
</li>
</ol>
</body>
</html>
estilos.css
text-decoration:line-through;
}

Como podemos ver entre los corchetes no solo hacemos referencia al nombre de la propiedad sino que disponemos el caracter = y la cadena con la que estamos comparando el contenido del atributo.
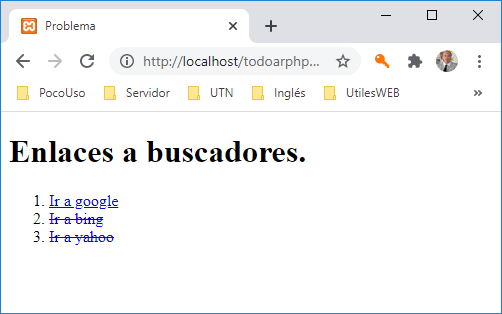
En nuestro ejemplo tenemos dos enlaces que tienen almacenados en la propiedad href la cadena "#" por lo que dichos enlaces al cumplir la regla del selector se aplica a text-decoration el valor line-trough.
-
Podemos también controlar si el valor de la propiedad comienza, finaliza o tiene en su interior una determinada cadena de caracteres. Veamos la sintaxis con un ejemplo:
pagina.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Enlaces a buscadores.</h1>
<ol>
<li>
<a href="http://www.google.com">Ir a google</a>
</li>
<li>
<a href="www.bing.com.ar">Ir a bing</a>
</li>
<li>
<a href="www.yahoo.com">Ir a yahoo</a>
</li>
</ol>
</body>
</html>
estilos.css
color:#f00;
}
a[href$=".ar"] {
color:#0f0;
}
a[href*="yahoo"] {
color:#00f;
}

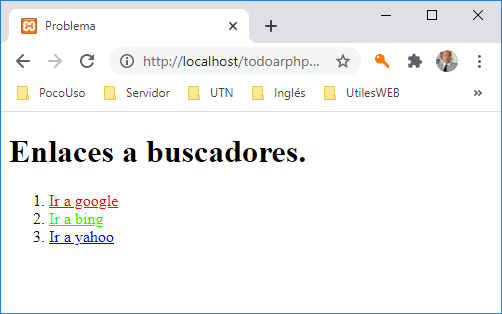
Hay que tener en cuenta que utilizamos la sintaxis ^= para controlar si el atributo comienza con la cadena que le indicamos entre comillas (es decir el primer enlace cumple la regla ya que la propiedad href comienza con esos cuatro caracteres):
color:#f00;
}
La sintaxis $= sirve para controlar si el valor del atributo finaliza con la cadena de caracteres indicada (el segundo enlace cumple esta regla de estilo):
color:#0f0;
}
Por último con la sintaxis *= controlamos si el atributo contiene en alguna parte la cadena indicada (en nuestro ejemplo el tercer enlace contiene en su interior la cadena "yahoo"):
color:#00f;
}
