Selector de hijos
Selectores CSS
Los selectores CSS se utilizan para "buscar" (o seleccionar) los elementos HTML que desea aplicar estilo.
Podemos dividir los selectores de CSS en cinco categorías:
- Selectores simples (seleccionar elementos basados en nombre, identificación, clase)
- Selectores de combinador (seleccionar elementos basados en una relación específica entre ellos)
- Selectores de pseudo-clase (seleccionados elementos basados en un cierto estado)
- Selectores de pseudoelementos (seleccionar y aplicar estilo a una parte de un elemento)
- Selectores de atributos (seleccionar elementos basados en un atributo o valor de atributo)
Esta página explicará los selectores CSS más básicos.
El selector de elementos CSSEl selector de elementos selecciona elementos HTML según el nombre del elemento
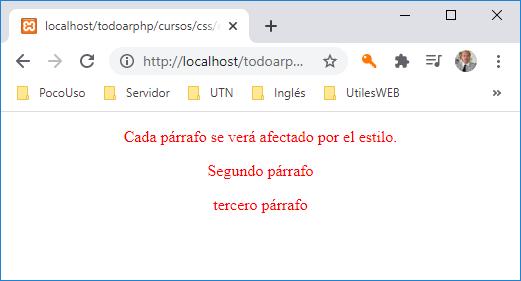
- Ejemplo Aquí, todos los elementos <p> de la página estarán alineados al centro, con un color de texto rojo:
<html>
<head>
<style>
p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Cada párrafo se verá afectado por el estilo.</p>
<p id="para1">Segundo parrafo</p>
<p>tercero</p>
</body>
</html>

El selector de id de CSS
El selector de id utiliza el atributo id de un elemento HTML para seleccionar un elemento específico.
La identificación de un elemento es única dentro de una página, por lo que el selector de identificación se utiliza para seleccionar un elemento único.
Para seleccionar un elemento con una identificación específica, escriba un carácter de almohadilla (#), seguido de la identificación del elemento.
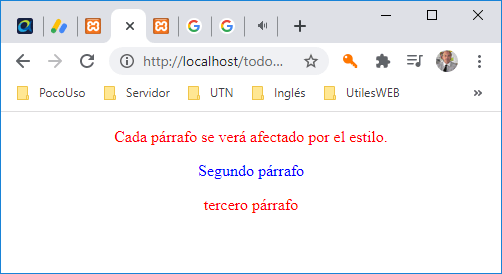
- Ejemplo Este ejemplo es similar al anterior pero se aplicará al elemento HTML con id = "para1":
<html>
<head>
<style>
p {
text-align: center;
color: red;
}
#para1 { color: blue;
}
</style>
</head>
<body>
<p>Cada párrafo se verá afectado por el estilo.</p>
<p id="para1">Segundo parrafo</p>
<p>tercero</p>
</body>
</html>

El selector de clases CSS
El selector de clases selecciona elementos HTML con un atributo de clase específico. Para seleccionar elementos con una clase específica, escriba un punto (.), Seguido del nombre de la clase.
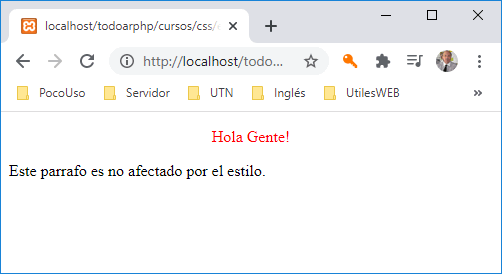
- Ejemplo En este ejemplo, todos los elementos HTML con class = "center" serán rojos y alineados al centro:
<html>
<head>
<style>
#para2 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para2">Hola Gente!</p>
<p>Este parrafo es no afectado por el estilo.</p>
</body>
</html>

Los selectores nos permiten aplicar estilos a un elemento o conjunto de elementos de una página web. Repasemos un poco los selectores vistos hasta este momento:
-
Selector de un típo de elemento:
Se aplica el tipo de fuente Arial a todos los elementos h1 de la página sin excepción.
Se aplica el tipo de fuente Arial a todos los elementos h1 que tienen definida la clase "principal"
Se aplica el tipo de fuente Arial al elementos h1 que tiene definidida la propiedad id con el valor "titulo1".
-
Selectores de descendientes: Cuando se definen dos elementos HTML seguidos por uno o más espacios en blanco, las propiedades afectan a los elementos con el segundo elemento contenidos dentro del primer elemento, aunque haya etiquetas intermedias:
Todos los elementos "em" se mostraran de color rojo siempre y cuando estén contenidos por un elemento "ul".
pagina.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1>Esto es una <em>prueba</em>.</h1>
<ul>
<li>Opción 1 (es la más <em>fácil</em>)</li>
<li>Opción 2 (es de dificultad <em>media<em>)</li>
<li>Opción 2 (muy <em>compleja</em>)</li>
</ul>
</body>
</html>
estilos.css
color:#f00;
}

En este ejemplo las palabra fácil, media y compleja aparecen de color rojo. Esto debido que están encerradas entre las marcas "em" y están contenidas en un "ul". Por otro lado la palabra "prueba" no aparece de color rojo ya aunque está encerrada con el elemento "em" dicho elemento no está contenido en una lista no ordenada "ul". Ahora sí veamos para aplicar "Selector de hijos". La sintaxis es similar a los selectores descendientes con la diferencia que remplazamos el espacio en blanco por el caracter.
}
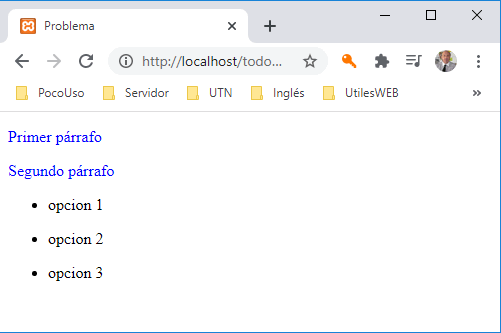
Aquí solo se aplica el color #0f0 si em es un elemento hijo directo de h1. Plantear una página que contenga en un div dos párrafos y una lista desordenada. Dentro de la lista definir tres items con un párrafo cada uno. Luego definir un selector para que pinte de color azul solo los párrafos que dependen directamente del div.
pagina.html
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div>
<p>Primer párrafo</p>
<p>Segundo párrafo</p>
<ul>
<li><p>opcion 1</p></li>
<li><p>opcion 2</p></li>
<li><p>opcion 3</p></li>
</ul>
</div>
</body>
</html>
estilos.css
color:#00f;
}

Los dos párrafos: "Primer párrafo" y "Segundo párrafo" aparecen de color azul ya que son hijos directos del elemento HTML div, en cambio los tres párrafos contenidos en la lista no se les aplica el estilo definido ya que no son hijos directos del div.
