Que son las hojas de estilo (CSS)
CSS y HTML
Definición de estilos a nivel página
Propiedades relacionadas a fuentes.
Agrupación de varios elementos HTML con una misma regla de estilo
Definición de varias reglas para un mismo elemento HTML
Propiedades relacionadas al texto (color, text-align, text-decoration)
Más propiedades relacionadas al texto (letter-spacing, word-spacing, text-indent, text-transform)
Herencia de propiedades de estilo.
Definición de un estilo en función del contexto.
Definición de hojas de estilo en un archivo externo.
Definición de estilos por medio de clases.
Definición de estilos por medio de id.
Propiedades relacionadas al borde de un elemento HTML (border-width, border-style, border-color)
Más propiedades relacionadas al borde de un elemento HTML
Propiedades relacionadas al padding de un elemento HTML
Propiedades relacionadas al margen de un elemento HTML
Propiedades relacionadas a listas
Propiedades relacionadas al fondo (background)
Propiedades relacionadas a fuentes
Propiedades relacionadas al border
Propiedades relacionadas al padding
Propiedades relacionadas al margin
Propiedades relacionadas al fondo (background)
El selector universal *
Pseudoclases
Eliminacion subrayado de enlace
Creación de un menú vertical
Creación de un menú horizontal
Propiedades relacionadas a la dimensión de un objeto en la página.
Unidades de medida (px, rem, em, cm, mm etc.)
Formas para indicar el color.
Definir un cursor para un elemento HTML
Aplicación de hojas de estilo a un formulario
Definiendo reglas de estilo a una tabla.
Posicionamiento relativo (position: relative)
Posicionamiento absoluto (position: absolute)
Posicionamiento absoluto y propiedad z-index
Posicionamiento fijo (position: fixed)
Disposición de 2 columnas (position: absolute)
Propiedad float aplicada a una imagen
Propiedades relacionadas a la dimensión de un objeto en la página
Propiedad clear
Disposición de 2 columnas (propiedad float)
Disposición de 2 columnas, cabecera y pie
Disposición de 3 columnas, cabecera y pie
Diseño de ancho fijo
Diseño de ancho líquido
Selector de hijos
Selector de hermano adyacente y hermano general
Selector de atributo
Pseudo-clases: first-child y last-child)
Pseudo-clases: nth-child y nth-last-child
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
Pseudo-clases: only-child y only-of-type
Pseudo-clase: empty
Pseudo-elementos: first-letter y first-line
Pseudo-elementos: before y after
CSS media queries
Flexbox
Flexbox - (flex-direction aplicada al contenedor)
Flexbox - (justify-content aplicada al contenedor)
Flexbox - (align-items aplicada al contenedor)
Flexbox - (flex-wrap aplicada al contenedor)
Flexbox - (align-content aplicada al contenedor)
Flexbox - (flex-flow aplicada al contenedor)
Flexbox - (flex-grow aplicada a los items)
Flexbox - (flex-shrink aplicada a los items)o
Flexbox - (flex-basis aplicada a los items)
Flexbox - (flex aplicada a los items)
Flexbox - (order aplicada a los items)
Flexbox - (align-self aplicada a los items)
Pseudo-clases: nth-of-type, nth-last-of-type, first-of-type y last-of-type
La pseudo-clase nth-of-type selecciona el elemento HTML que es el enésimo elemento hermano del mismo nivel de su TIPO. En cambio nth-child selecciona el elemento HTML que es el enésimo elemento hermano (teniendo en cuenta la posición de elementos de distinto tipo)
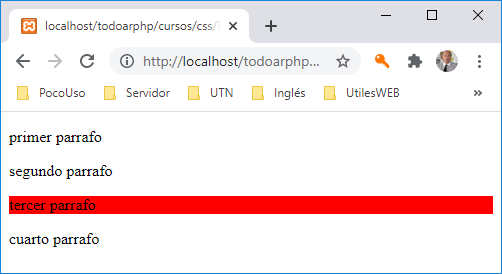
CSS : selector nth-last-of-type ()
El selector coincide con cada elemento que es el hijo n , de un tipo particular, de su padre, contando desde el último hijo.:nth-last-of-type(n)
- n puede ser un número, una palabra clave o una fórmula.
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-of-type(2) {
background: red;
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>
<html>
<head>
<style>
p:nth-last-of-type(2) {
background: red;
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>

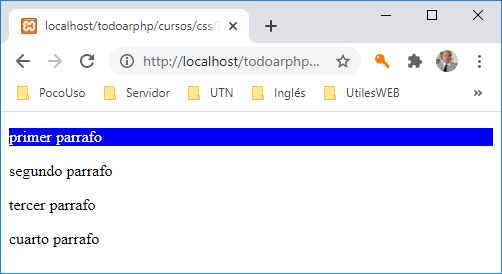
El selector coincide con cada elemento que es el n- énesimo hijo, de un tipo particular, de su padre.:nth-of-type(n)
- n puede ser un número, una palabra clave o una fórmula.
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(1) {
background: blue;
color: #ffffff
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>
<html>
<head>
<style>
p:nth-of-type(1) {
background: blue;
color: #ffffff
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>

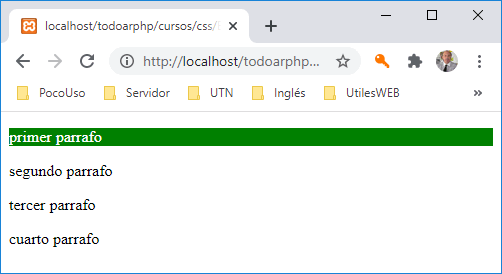
El selector first-of-type coincide con cada elemento que es el primer hijo, de un tipo particular, de su padre.
Sugerencia: Esto es lo mismo que: n-énesimo de tipo (1).<!DOCTYPE html>
<html>
<head>
<style>
p:first-of-type {
background: green ;
color: #ffffff
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>
<html>
<head>
<style>
p:first-of-type {
background: green ;
color: #ffffff
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>

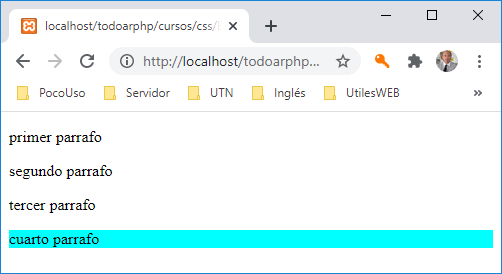
El selector last-of-type coincide con cada elemento que es el último hijo, de un tipo particular, de su padre.
Sugerencia: Esto es lo mismo que: nth-last-of-type (1).
<!DOCTYPE html>
<html>
<head>
<style>
p:last-of-type {
background: cyan ;
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>
<html>
<head>
<style>
p:last-of-type {
background: cyan ;
}
</style>
</head>
<body>
<p>primer parrafo</p>
<p>segundo parrafo</p>
<p>tercer parrafo</p>
<p>cuarto parrafo</p>
</body>
</html>