Propiedades relacionadas al border (FORMATO RESUMIDO)
Como se trata de una de las propiedades más flexibles de CSS, su definición parece complicada, sobre todo en lo que se refiere a los valores permitidos "alguno o todos los siguientes valores y en cualquier orden").
El uso más habitual de border es el de establecer simultáneamente el grosor, estilo y color del borde de un elemento:
Podemos inicializar todos los bordes con una sola propiedad:
Debemos indicar el border-width border-style border-color
No debemos separarlas por coma y deben estar especificados en ese orden.
Por ejemplo:
Por otro lado podemos inicializar cada borde con:
Debemos indicar el border-(top/right/bottom/left): width border-style border-color
Veamos con una página la utilización de la propiedad border y sus variantes:
<html>
<head> <title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
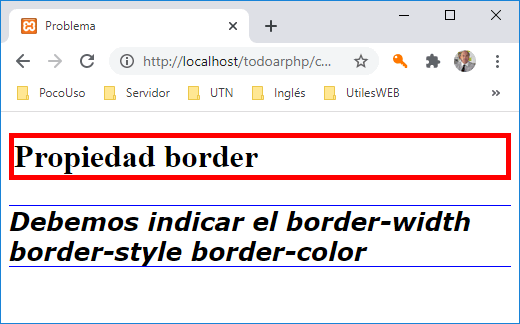
<h1 class="tituloprincipal">Propiedad border</h1>
<p class="comentarios">Debemos indicar el border-width border-style border-color</p>
</body>
</html>
Y la hoja de estilo definida para esta página es:
.comentarios{ border-top:1px solid #ffff00; border-bottom:1px solid #ffff00; }

Definimos dos clases llamadas tituloprincipal y comentarios y se los aplicamos a los elementos h1 y p en la página HTML.
