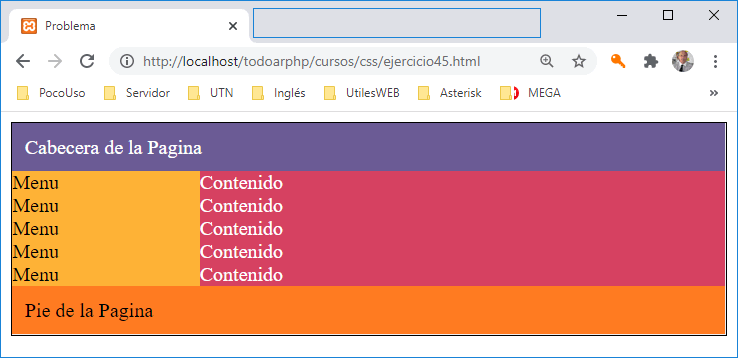
Disposición de 2 columnas, cabecera y pie.
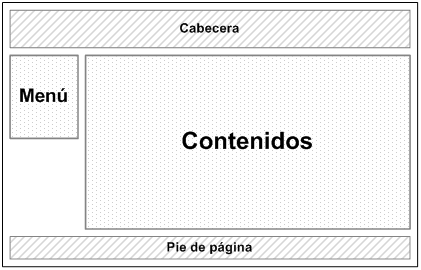
La anchura de la página se fija 700px , la anchura del menú es de 150px y la anchura de los contenidos es de 550px el esquema del diseño a 2 columnas con cabecera y pie de página se puede ver en la siguiente imagen:

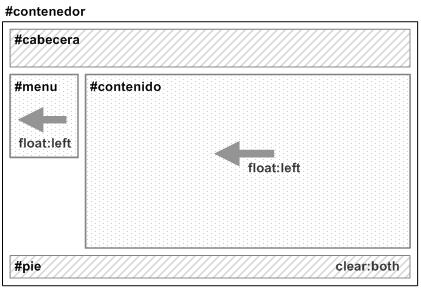
La solución CSS se basa en el uso de la propiedad float para los elementos posicionados como el menú y los contenidos y el uso de la propiedad clear en el pie de página para evitar los solapamientos ocasionados por los elementos posicionados con float.
La solución CSS se basa en el uso de la propiedad float para los elementos posicionados como el menú y los contenidos y el uso de la propiedad clear en el pie de página para evitar los solapamientos ocasionados por los elementos posicionados con float. Las propiedades CSS necesarias en el diseño a dos columnas con cabecera y pie de página las vemos a continuación

El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<style>
#contenedor {
width: 700px; /*ancho del contenedor
border:1px solid #000; /*borde del contenedor
background-color:#f2f2f2; /*color del contenedor
}
#cabecera {
background-color: #6b5b95; /*color de la cabecera
padding:10px; /*padding de la cabecera 10px
color:#fff; /*color del texto de la cabecera
}
#menu {
float: left;
width: 150px;
background-color: #feb236;
}
#contenido {
float: left;
width: 550px;
background-color: #d64161;
color:#fff;
}
#pie {
clear: both;
background-color: #ff7b25;
padding:10px;
}
</style>
</head>
<body>
<div id="contenedor">
<div id="cabecera">
Cabecera de la Pagina
</div>
<div id="menu">
Menu<br>
Menu<br>
Menu<br>
Menu<br>
Menu<br>
</div>
<div id="contenido">
Contenido<br>
Contenido<br>
Contenido<br>
Contenido<br>
Contenido<br>
</div>
<div id="pie">
Pie de la Pagina
</div>
</div>
</body>
</html>