Propiedades relacionadas al fondo (background)(FORMATO RESUMIDO)
Gracias a la propiedad background se puede establecer de forma directa el color de fondo (background-color), la imagen de fondo (background-image), su posición (background-position), si la imagen es fija o no (background-attachment) y/o si la imagen se repite o no (background-repeat). Puedes consultar la documentación de cada propiedad individual para acceder a sus ejemplos de uso.
En ocasiones, la propiedad background se utiliza simplemente para establecer el color de fondo de un elemento, ya que es más corto de escribir que la propiedad background-color. De esta forma, las dos reglas CSS siguientes producen el mismo efecto:
Se verá lo siguiente:
Opacidad / Transparencia
La propiedad opacity especifica la opacidad / transparencia de un elemento. Puede tomar un valor de 0,0 a 1,0. Cuanto menor sea el valor, más transparente:background-color: green;
opacity: 0.3;
}
Cuando se usa la propiedad opacity para agregar transparencia al fondo de un elemento, todos sus elementos secundarios heredan la misma transparencia. Esto puede hacer que el texto dentro de un elemento completamente transparente sea difícil de leer.
Ejemplo
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: green;
}
div.first {
opacity: 0.1;}
div.second {
opacity: 0.3;
}
div.third { opacity: 0.6;
}
</style>
</head>
<body>
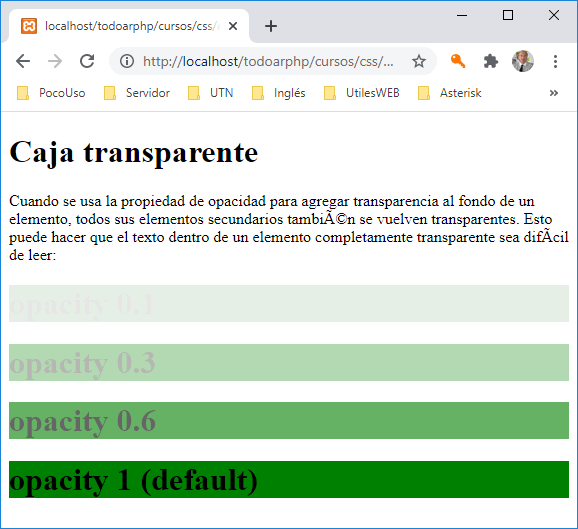
<h1>Caja transparente</h1>
<p>Cuando se usa la propiedad de opacidad para agregar transparencia al fondo de un elemento, todos sus elementos secundarios también se vuelven transparentes. Esto puede hacer que el texto dentro de un elemento completamente transparente sea difícil de leer:</p>
<div class="first">
<h1>opacity 0.1</h1>
</div>
<div class="second">
<h1>opacity 0.3</h1>
</div>
<div class="third">
<h1>opacity 0.6</h1>
</div>
<div>
<h1>opacity 1 (default)</h1>
</div>
</body>
</html>

Transparencia usando RGBA
Hasta ahora se aprendió varias formas de colocar color en el fondo uno de las formas es usar RGB como valor de color. Además de RGB, puede utilizar un valor de color RGB con un canal alfa (RGB A ), que especifica la opacidad de un color. Un valor de color RGBA se especifica con: rgba (rojo, verde, azul, alfa ).
El parámetro alfa es un número entre 0.0 (completamente transparente) y 1.0 (completamente opaco). Si no desea aplicar opacidad a los elementos secundarios, como en nuestro ejemplo anterior, use valores de color RGBA . El siguiente ejemplo establece la opacidad del color de fondo y no del texto:
<html>
<head>
<style>
div { background: rgb(0, 128, 0); }
div.first { background: rgba(0, 128, 0, 0.1); }
div.second { background: rgba(0, 128, 0, 0.3); }
div.third { background: rgba(0, 128, 0, 0.6); }
</style>
</head>
<body>
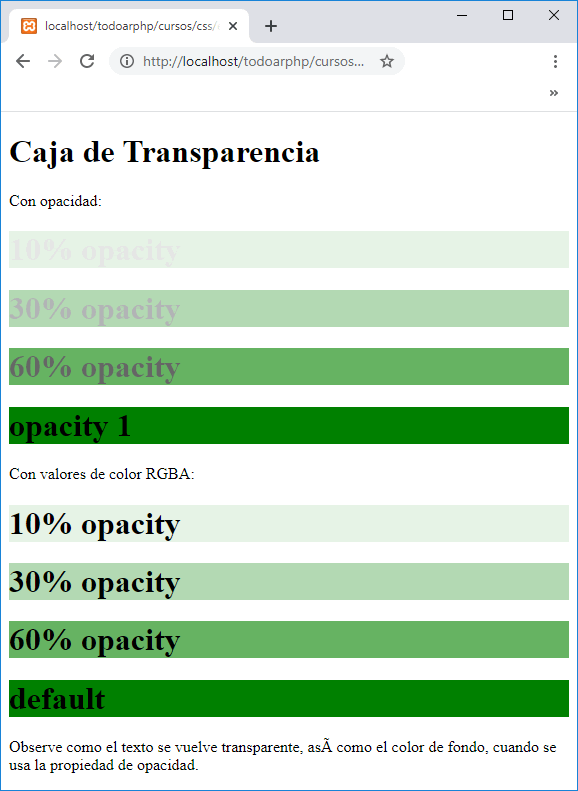
<h1>Caja de Transparencia</h1>
<p>Con opacidad:</p>
<div style="opacity:0.1;">
<h1>10% opacity</h1>
</div>
<div style="opacity:0.3;">
<h1>30% opacity</h1>
</div>
<div style="opacity:0.6;">
<h1>60% opacity</h1>
</div>
<div>
<h1>opacity 1</h1>
</div>
<p>Con valores de color RGBA:</p>
<div class="first">
<h1>10% opacity</h1>
</div>
<div class="second">
<h1>30% opacity</h1>
</div>
<div class="third">
<h1>60% opacity</h1>
</div>
<div>
<h1>default</h1>
</div>
<p>
Observe como el texto se vuelve transparente, así como el color de fondo, cuando se usa la propiedad de opacidad.</p>
</body>
</html>

Repetición de fondo CSS
Mostrar la imagen de fondo solo una vez también lo especifica la propiedad background-repeat
En el ejemplo anterior, la imagen de fondo se coloca en el mismo lugar que el texto. Queremos cambiar la posición de la imagen, para que no perturbe demasiado el texto.
Posición de fondo CSS
La propiedad background-position se utiliza para especificar la posición de la imagen de fondo. En el ejemplo que sigue se ven algunas de las acciones combinadas
<html>
<head>
<style>
body {
background-image: url("imagenes/img_tree.gif");
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
}
</style>
</head>
<body>
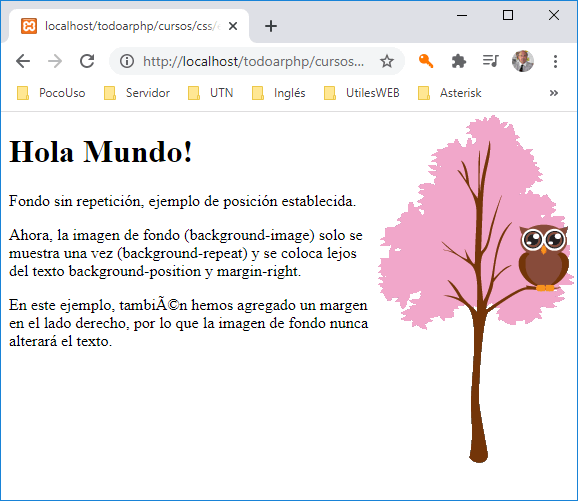
<h1>Hola Mundo!</h1>
<p>Fondo sin repetición, ejemplo de posición establecida.</p>
<p>Ahora, la imagen de fondo (background-image) solo se muestra una vez (background-repeat) y se coloca lejos del texto background-position y margin-right.</p>
<p>En este ejemplo, también hemos agregado un margen en el lado derecho, por lo que la imagen de fondo nunca alterará el texto.</p>
</body>
</html>

La propiedad background resume las propiedades vistas anteriormente:
Se puede inicializar una o varias de las propiedades referentes al fondo (es indistinto el orden en que indicamos los valores)
Ejemplos:
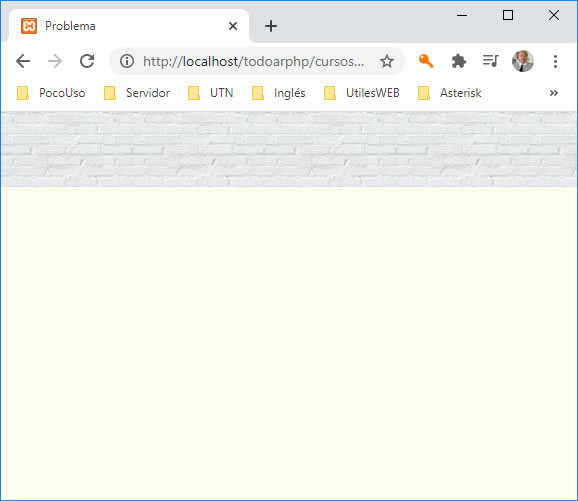
Un ejemplo que inicializa esta propiedad con algunos valores en forma simultánea:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
</body>
</html>
La hoja de estilo es:
background: #ffffee url(fondo.jpg) repeat-x;
}

No es obligatorio inicializar todos los valores, tampoco el orden es importante.
