Pseudo-clases: nth-child y nth-last-child
La pseudo-clase nth-last-child se especifica con un solo argumento, que representa el patrón para los elementos coincidentes, contando desde el final.
- odd Representa elementos cuya posición numérica en una serie de hermanos es impar: 1, 3, 5, etc., contando desde el final.
- even Representa elementos cuya posición numérica en una serie de hermanos es par: 2, 4, 6, etc., contando desde el final.
Selecciona uno o más elementos según los valores que le pasemos como parámetro a esta pseudo-clase. Si a la pseudoclase nth-child le pasamos el valor odd nos seleccionará todos los elementos de las posiciones impares:
}
Con este selector fijamos de color rojo de fondo de todas las filas de la tabla que ocupan posiciones impares.
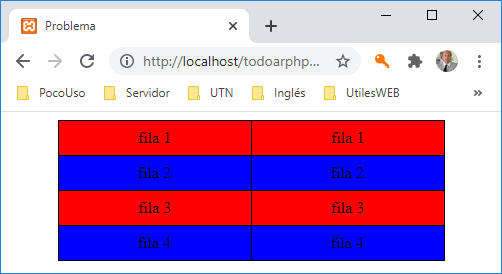
Veamos un ejemplo de fijar colores rojo para las filas pares de una tabla y color verde para las impares:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
</table>
</body>
</html>
estilos.css
}
tr:nth-child(even) {
background-color:blue;
}
table {
border-collapse: collapse;
width:80%;
margin:0 auto;
}
td {
border: 1px solid #000;
text-align:center;
padding:0.5rem;
}
Con estas dos reglas tenemos seleccionadas las filas impares:
background-color:red;
}
Y las filas pares:
background-color:blue;
}
El resultado en el navegador es:

Pasando un valor entero
Si pasamos un valor entero estamos indicando la posición del elemento que queremos acceder en forma específica.
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
</table>
</body>
</html>
estilos.css
}
table {
border-collapse: collapse;
width:80%;
margin:0 auto;
}
td {
border: 1px solid #000;
text-align:center;
padding:0.5rem;
}
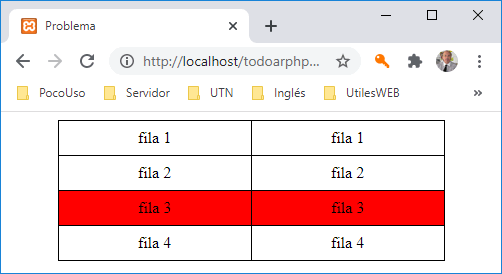
Por ejemplo podemos seleccionar la tercer fila de la tabla con la siguiente sintaxis:
background-color:red;
}
Como resultado podemos ver que solo se aplica este estilo a la fila indicada:

Usando una expresión
Es la forma más rica y compleja que tenemos para indicar una secuencia de selección.Debemos plantear una expresión con la siguiente estructura:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
<tr>
<td>fila 5</td><td>fila 5</td>
</tr>
<tr>
<td>fila 6</td><td>fila 6</td>
</tr>
<tr>
<td>fila 7</td><td>fila 7</td>
</tr>
<tr>
<td>fila 8</td><td>fila 8</td>
</tr>
</table>
</body>
</html>
Donde en a y b debemos indicar valores enteros (podemos omitir b) y n es un caracter (siempre lo disponemos)
Es más fácil con ejemplos poder entender como seleccionamos elementos:
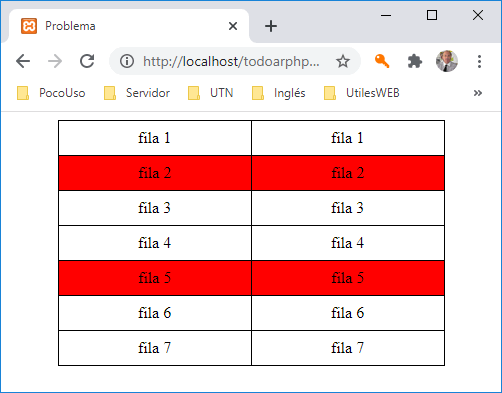
Con esta expresión se seleccionan las filas 2, 4, 6 etc:
Como resultado tenemos:

Hay que entender esa expresión como una actividad repetitiva donde n va tomando los valores:0, 1, 2, 3, etc.
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
<tr>
<td>fila 5</td><td>fila 5</td>
</tr>
<tr>
<td>fila 6</td><td>fila 6</td>
</tr>
<tr>
<td>fila 7</td><td>fila 7</td>
</tr>
<tr>
<td>fila 8</td><td>fila 8</td>
</tr>
</table>
</body>
</html>
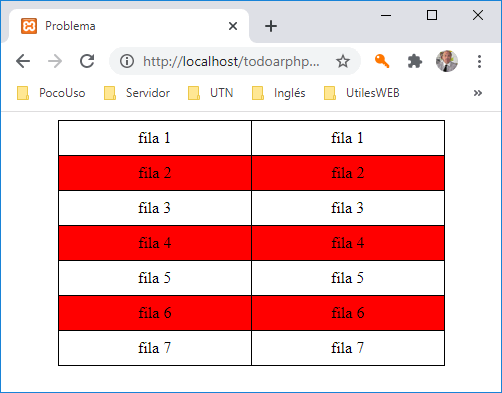
Si queremos partir del primero e ir avanzando de a dos planteamos la expresión:
background-color:red;
}
Como resultado tenemos:

Cuando n vale 0 el resultado de 3n+1 es 1, luego cuando n vale 1 el resultado es 4 y así sucesivamente.
Si queremos partir del segundo e ir avanzando tres filas luego debemos especificar el siguiente selector:
background-color:red;
}
Como resultado tenemos:

Pseudo-clase: nth-last-child.
El objetivo de esta pseudo-clase es igual a nth-child pero invierte el orden de los elementos HTML, es decir el primero es el último, el segundo es el anteúltimo y así sucesivamente.
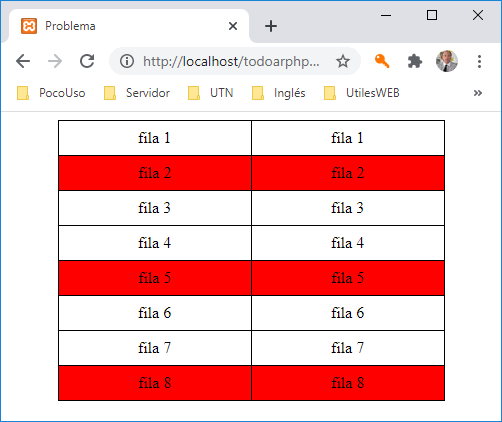
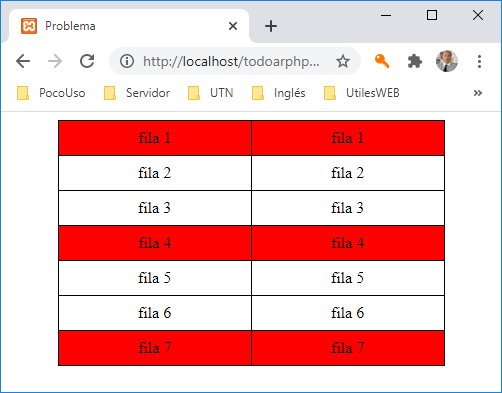
Veamos con un ejemplo su funcionamiento, imprimamos de color rojo la última fila de una tabla, luego las dos anteriores dejarlas sin cambios, pintar la anterior a estas dos de rojo y así sucesivamente hasta el comienzo de la tabla.
Como podemos observar en este problema no sabemos cuantas fila tiene la tabla y queremos que siempre la última sea roja indistintamente la cantidad de filas de la misma. La pseudo-clase nth-child no nos sirve pero si tiene sentido nth-last-child:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
<tr>
<td>fila 5</td><td>fila 5</td>
</tr>
<tr>
<td>fila 6</td><td>fila 6</td>
</tr>
<tr>
<td>fila 7</td><td>fila 7</td>
</tr>
<tr>
<td>fila 8</td><td>fila 8</td>
</tr>
</table>
</body>
</html>
estilos.css
background-color:red;
}
table {
border-collapse: collapse;
width:80%;
margin:0 auto;
}
td {
border: 1px solid #000;
text-align:center;
padding:0.5rem;
}
Como vemos la regla de estilo queda definida:
background-color:red;
}
Cuando n vale cero tenemos: 3*0+1 que nos genera el valor 1, luego el primer elemento pero recorriendo desde el final es la fila 8.
Como resultado tenemos: