Definiendo reglas de estilo a una tabla.
El aspecto de una tabla HTML se puede mejorar enormemente con CSS:
Bordes de tablas
Para especificar los bordes de la tabla en CSS, use la propiedad border .
El siguiente ejemplo especifica un borde negro para los elementos <table>, <th> y <td>:
border: 1px solid black;
}

Otro elemento muy común en un sitio web son las tablas. A este elemento HTML podemos aplicarle varias de las propiedades vistas tanto a la tabla en sí, como sus filas y celdas.
El elemento table podemos definir la propiedad border-collapse que puede tomar dos valores:
separate
Si le asignamos el valor collapse une las líneas de los border de las celdas (con esto queda en muchas situaciones mejor estéticamente)
Propiedades de la tabla CSS- border Establece todas las propiedades del borde en una declaración
- border-collapse Especifica si los bordes de la tabla deben contraerse o no
- border-spacing Especifica la distancia entre los bordes de las celdas adyacentes
- caption-side Especifica la ubicación de un título de tabla
- empty-cells Especifica si se muestran o no los bordes y el fondo en las celdas vacías de una tabla.
- table-layout Establece el algoritmo de diseño que se utilizará para una tabla.
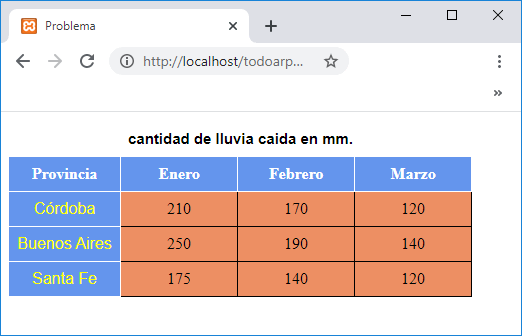
Veamos con un ejemplo como podemos afectar una tabla HTML con CSS.
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<caption>
cantidad de lluvia caida en mm. </caption>
<thead>
<tr>
<th>Provincia</th><th>Enero</th><th>Febrero</th><th>Marzo</th>
</tr>
</thead>
<tbody>
<tr>
<th>Córdoba</th>
<td>210</td><td>170</td><td>120</td>
</tr>
<tr>
<th>Buenos Aires</th>
<td>250</td><td>190</td><td>140</td>
</tr>
<tr>
<th>Santa Fe</th>
<td>175</td><td>140</td><td>120</td>
</tr>
</tbody>
</table>
</body>
</html>
La hoja de estilo definida a esta tabla es:
{
font-family:arial;
font-size:15px;
text-align: center;
margin: 0px;
font-weight: bold;
padding:10px;
}
table
{
border-collapse: collapse;
}
th
{
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
padding: 0.5em;
background-color:#6495ed;;
}
thead th
{
background-color: #6495ed;
color: #fff;
}
tbody th
{
font-family:arial;
font-weight: normal;
background-color: #6495ed;
color:#ff0;
}
td {
border: 1px solid #000;
padding: .5em;
background-color:#ed8f63;
width:100px;
text-align:center;
}

El elemento caption dentro de una tabla es el título que debe aparecer arriba.
Como vimos la propiedad border-collapse puede tomar dos valores: collapse o separate. Separate deja las celdas con unos pixeles de separación, no así collapse.
El resto es la definición de una serie de reglas para los elementos th, th dentro del elemento tbody, th dentro del elemento thead y por último td.
