Posicionamiento fijo (position: fixed)
position: fixed
Un elemento con position: fixed; está posicionado en relación con la ventana gráfica, lo que significa que siempre permanece en el mismo lugar incluso si se desplaza la página. Las propiedades superior, derecha, inferior e izquierda se utilizan para colocar el elemento.
Un elemento fijo no deja un hueco en la página donde normalmente se habría ubicado.
La propiedad float posiciona una caja moviéndola todo lo posible a la izquierda o derecha de su posición original. Los tres valores de esta propiedad se interpretan de la siguiente manera:
- left, la caja se desplaza todo lo posible a la izquierda de la posición en la que se encontraba. El resto de elementos de la página se adaptan para mostrarse a su derecha (a menos que se indique lo contrario mediante la propiedad clear).
- right, la caja se desplaza todo lo posible a la derecha de la posición en la que se encontraba. El resto de elementos de la página se adaptan para mostrarse a su izquierda (a menos que se indique lo contrario mediante la propiedad clear).
- none, la caja no se desplaza respecto de su posición original. Además de ser el valor por defecto de esta propiedad, el valor none se puede utilizar para eliminar el float aplicado a un elemento mediante otros selectores.
Observe el elemento fijo en la esquina inferior derecha de la página. Aquí está el CSS que se utiliza:
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
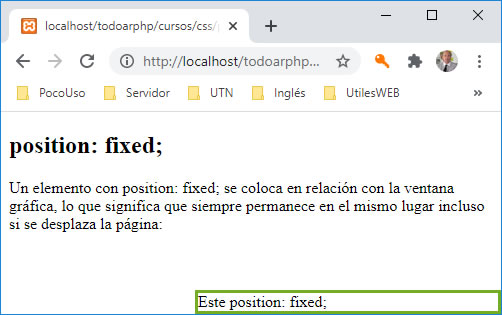
<h2>position: fixed;</h2>
<p>Un elemento con position: fixed; se coloca en relación con la ventana gráfica, lo que significa que siempre permanece en el mismo lugar incluso si se desplaza la página:</p>
<div class="fixed">
Este position: fixed;
</div>
</body>
</html>

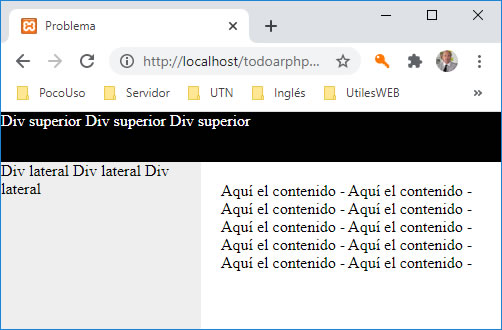
Disponer dos div con posicionamiento fijo, uno en la parte superior y otro a la izquierda de la ventana.
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="barrasuperior">
Div superior
Div superior
Div superior
</div>
<div id="barralateral">
Div lateral
Div lateral
Div lateral
</div>
<div id="contenido">
Aquí el contenido - Aquí el contenido -
Aquí el contenido - Aquí el contenido -
Aquí el contenido - Aquí el contenido -
Aquí el contenido - Aquí el contenido -
Aquí el contenido - Aquí el contenido -
</div>
</body>
</html>
La hoja de estilo a aplicar a esta página es:
margin:0;
padding:0;
}
#barrasuperior{
position:fixed;
left:0px;
width:100%;
height:50px;
background-color:black;
color:white;
}
#barralateral{
position:fixed;
left:0px;
top:50px;
width:200px;
height:100%;
background-color:#eee;
}
#contenido{
padding-top:70px;
padding-left:220px;
}

Hemos definido tanto para la barrasuperior como para la barralateral el valor fixed para la propiedad position: position:fixed;
La barra superior comienza en la columna cero a nivel de píxeles y tiene un ancho de 100 por ciento (es decir ocupa siempre todo el ancho del navegador y una altura de 50px):
width:100%;
height:50px;
La barra lateral definimos los siguientes valores:
top:50px;
width:200px;
height:100%;
Hay que tener en cuenta que el elemento HTML con la propiedad fixed sale del flujo normal de los elementos de la página (igual como ocurre con el valor absolute), luego por eso definimos para el Div de contenido un padding para la parte superior e izquierdo donde se encuentran los div fixed:
padding-left:220px;
position: sticky;
Un elemento con position: sticky;se posiciona según la posición de desplazamiento del usuario. Un elemento fijo alterna entre relativey fixed, según la posición de desplazamiento. Se posiciona en relación hasta que se alcanza una posición de desplazamiento determinada en la ventana gráfica, luego se "pega" en su lugar (como posición: fija). Nota: Internet Explorer, Edge 15 y versiones anteriores no admiten el posicionamiento fijo. Safari requiere un prefijo -webkit- (vea el ejemplo a continuación). También debe especificar al menos uno de top, right, bottom o left para el posicionamiento pegajosa al trabajo.
<html>
<head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
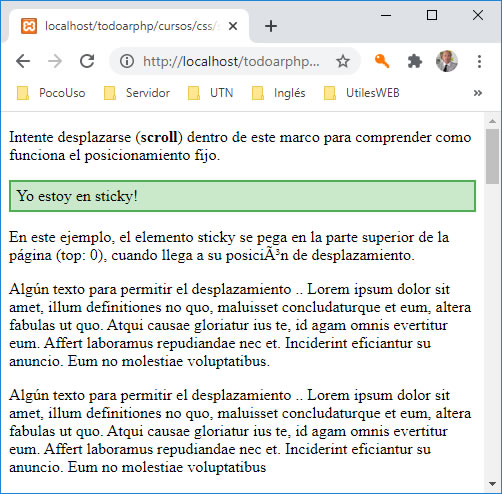
<p>Intente desplazarse (<b>scroll</b>) dentro de este marco para comprender como funciona el posicionamiento fijo.</p>
<div class="sticky">Yo estoy en sticky!</div>
<div style="padding-bottom:2000px">
<p>En este ejemplo, el elemento sticky se pega en la parte superior de la página (top: 0), cuando llega a su posición de desplazamiento.</p>
<p>Algún texto para permitir el desplazamiento .. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint eficiantur su anuncio. Eum no molestiae voluptatibus.</p>
<p>Algún texto para permitir el desplazamiento .. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint eficiantur su anuncio. Eum no molestiae voluptatibus</p>
</div>
</body>
</html>