Diseño a 3 columnas con cabecera y pie de página
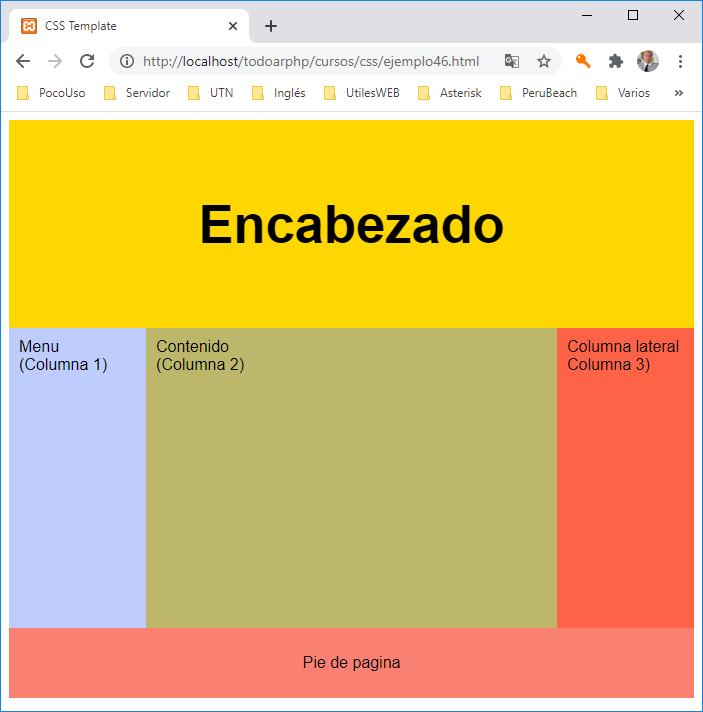
Una modificación al concepto anterior nos permite agregar una tercera columna flotando a derecha, lo único que hay que tener cuidado es que dentro del HTML debemos disponer los div de la columna 1 y 3 en primer lugar, ya que son los que se flotan, y por último, la columna 2, que es la central:
En este ejemplo, hemos creado un encabezado, tres columnas iguales y un pie de página. En pantallas más pequeñas, las columnas se apilarán una encima de la otra.
La hoja de estilo es:
}
body { font-family: Arial, Helvetica, sans-serif; }
/* Estilo del encabezado */
.header {
background-color: #FFD700;
padding: 30px;
text-align: center;
font-size: 35px;
}
/* Create 3 columnas
.column1 {
float: left;
width: 20%;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
background-color:#becdfe;
}
.column3 {
float: right;
width: 20%;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
background-color: #ff6347;
}
.column2 {
float: left;
width: 60%;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
background-color: #BDB76B;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
.footer {
background-color: #FA8072;
padding: 10px;
text-align: center;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other */
@media (max-width: 600px) {
.column {
width: 100%;
}
}
El codigo HTML es:
<head>
<title>CSS Template</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div class="header">
<h2>Encabezado de pagina</h2>
</div>
<div class="row">
<div class="column1" >Menu<br>(Columna 1)</div>
<div class="column2" >Contenido<br>(Columna 2)</div>
<div class="column3" >Columna lateral<br>Columna 3</div>
</div>
<div class="footer">
<p>Pie de pagina</p>
</div>
</body>
</html>