Disposición de 2 columnas (position: absolute)
Empezaremos a ver como componer una página sin utilizar las tablas HTML (un medio muy utilizado hasta hace muy poco, ya que es ampliamente soportado por navegadores antiguos).
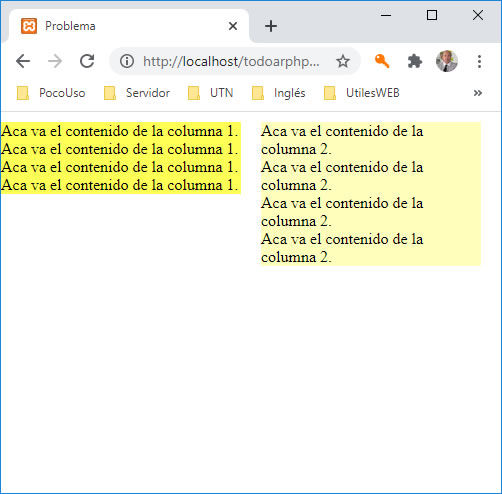
Una solución para crear una página con dos columnas es utilizar el posicionamiento absoluto:
<html>
<head>
<title>Problema</title>
<meta charset="UTF-8">
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="columna1">
Aca va el contenido de la columna 1.
Aca va el contenido de la columna 1.
Aca va el contenido de la columna 1.
Aca va el contenido de la columna 1.
</div>
<div id="columna2">
Aca va el contenido de la columna 2.
Aca va el contenido de la columna 2.
Aca va el contenido de la columna 2.
Aca va el contenido de la columna 2.
</div>
</body>
</html>
La hoja de estilo para esta página es:
margin:0;
padding:0;
}
#columna1 {
position:absolute;
top:0px;
left:0px;
width:200px;
margin-top:10px;
background-color:#ffff55;
}
#columna2 {
margin-left:220px;
margin-right:20px;
margin-top:10px;
background-color:#ffffbb;
}

La primera regla de disponer el selector universal, es decir afecta a todos los elementos HTML, es sacar el margen y padding (generalmente dispondremos esta regla):
margin:0;
padding:0;
}
Cuando es cero no hace falta indicar la unidad (píxeles, em etc.)
Ahora la regla definida para la primer columna es:
position:absolute;
top:0px;
left:0px;
width:200px;
margin-top:10px;
background-color:#ffff55;
}
Es decir, inicializamos la propiedad position con el valor absolute, con lo que debemos indicar la posición del div en la página por medio de las propiedades top y left, en esta caso lo posicionamos en la columna 0 y fila 0 y además inicializamos la propiedad width, con lo cual le estamos indicando que esta columna tendrá siempre 200 píxeles de ancho.
Además inicializamos la propiedad margin-top con 10 píxeles, recordemos que todos los elementos tienen margin y padding cero.
Ahora veamos cómo inicializamos la segunda columna:
margin-left:220px;
margin-right:20px;
margin-top:10px;
background-color:#ffffbb;
}
Esta regla no inicializa la propiedad position, por lo que el div ocupa la posición que le corresponde por defecto, es decir, empieza en la coordenada 0,0 de la página. El truco está en inicializar la propiedad margin-left con un valor mayor a 200, que es el ancho de la columna1.
El resto de propiedades que inicializamos son el margin-top, para que sea igual que la primera columna y el margin-right, para que no quede el texto pegado a la derecha. Hay que tener cuidado con este formato de página ya que no es "responsive" o adaptativo. No importa el ancho en píxeles del dispositivo siempre estarán visibles las dos columnas. Más adelante veremos otras técnicas que nos permitan colapsar varias columnas en una columna cuando el dispositivo es muy pequeño (El framework Bootstrap nos resuelve este problema en forma muy fácil -
